Journal
Time period filter and totals for the Clients section
After launching the private beta for the new Clients section, I’ve been eager to react to feedback and make incremental progress. Aside from fixing cross-browser bugs, two new features became an obvious next step in making the section especially useful. The first is a filter to let users focus on a specific time period, like “This year”. The second is a footer that calculates the total amounts of each column. Both of these are going to be very handy come tax time, but they’re also great for a quick glance at your year, and lucky for me, they fall into the camp of low-lift features that provide high value.

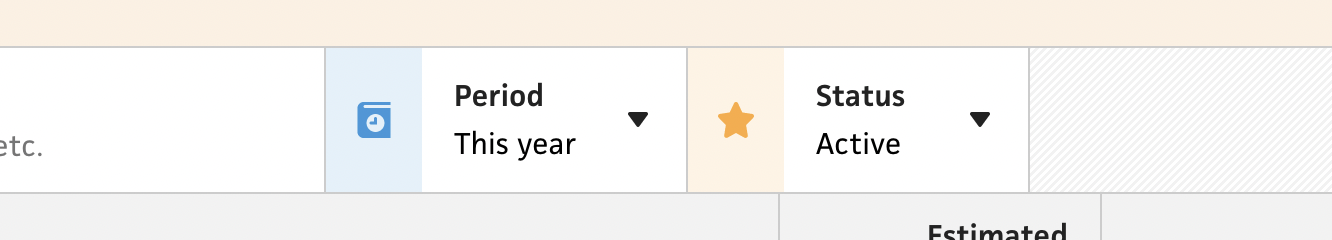
For the time period filter, I built a new dropdown component with preset values, starting with “This year”, “Last year”, and “All time” as the options. I imagine there will be a need for more options, but this time around, I’m much more interested in starting simple, then waiting for feedback, instead of packing in too much too soon, based solely on assumption.
Along with this dropdown component, I decided to add accented icons to the filters to give them more character and make them more distinguishable. For the “Status” filter, I’m using a star icon to represent active clients, but then I switch to the “box” icon for archived clients.
Similar to the query field and status field, I wired the period field to the URL query params as well, so folks can easily bookmark or revisit specific filtered ranges. Early on with Cushion, I tried to be cool and use a format like 2021-01-01..2021-12-31 for date ranges sent to the API, but realized that this a prime example of being too clever when a simpler approach is just fine. With this in mind, I’m now using startDate and endDate in the query params. If I want to support only a start date or only an end date, I can easily do use one of these params instead of parsing the “..” range and trying to figure out which date is which.

For the totals footer, I already built this component for the invoice line items footer, so I simply needed to insert the footer and wire it to the totals. I originally calculated all the totals as computed properties in the component, but when I caught myself copy/pasting the same code for each column, I saw an opportunity to refactor them into a reusable function—currency/sum.
sum(clients, (client) => client.paid_income)
This function uses the reduce method to loop through clients and add the return value from a callback to the total amount. If the value is null or undefined, like a client without any income, the function treats it as zero.
sum(clients, "paid_income")
I originally considered passing a property of the client, but then I imagined there might be a case where I need conditional values. This is probably assuming too much before reaching that use-case, but I just feel better using a callback for the value.

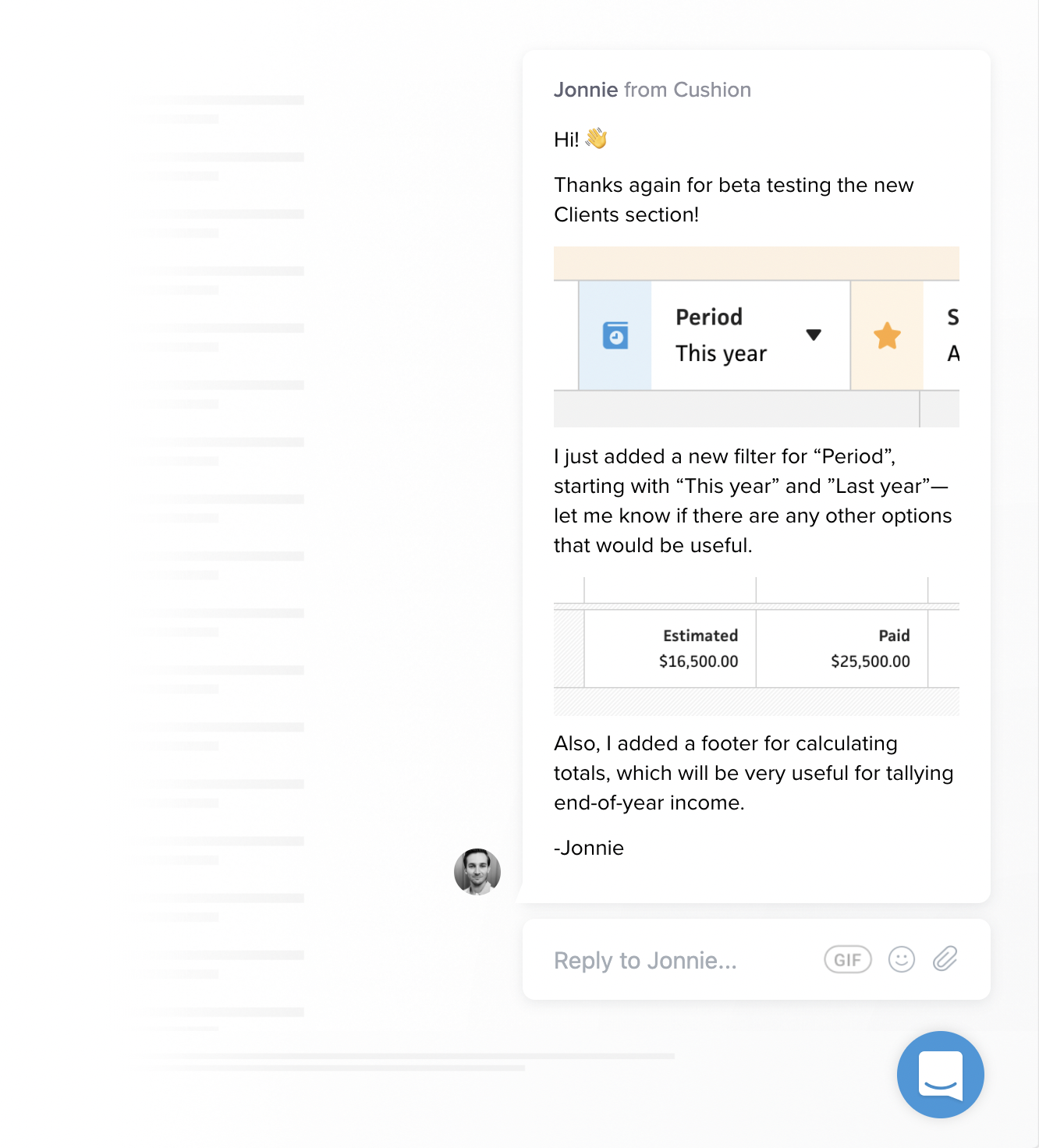
Now that I had my two new features built and deployed, I sent an in-app message to the beta users to notify that these features are now available. You’d like to think that users instantly notice when you’ve launched something new, but the reality is that most folks don’t see updates right away unless the update changes something crucial to their workflow. Because of this, I like to send little messages instead of waiting for big announcements. They feel more like a “psst…” than a “hey everybody!!!”
If you’re an avid Cushion user and interested beta testing the new Clients section, hit me up for an invite!