Journal
From beta to launch - the subdomain
In the last post, I focused on the redesign of the Cushion sign up process. In this one, I’ll walk through a less visual transition—the switch from the beta. subdomain to the out-of-beta subdomain. Surprisingly, this shift has more moving parts than one would imagine.
When I started Cushion, I knew I wanted to keep the marketing website and the web app separate. I’ve worked on apps in the past where the marketing site is baked into the app code, so any change—even a typo—required a deploy of the entire app. This approach would make me think twice about updating the marketing site—it turned a simple task into a daunting one. Because of this experience, I deliberately separated the two, hosting the marketing site at the root domain while the app lived on a subdomain.
Since I knew I would run a lengthy beta and I didn’t want to waste a lot of time thinking up a good subdomain, I went with beta.cushionapp.com. It remained the subdomain for over a year—even through launch. I should’ve switched it prior, but I considered it a small issue compared to everything else required for launch. It wouldn’t prevent me from launching—it would just raise a few eyebrows for those who even noticed.
Once the launch traffic died down, I set aside a weekend for switching subdomains. I also took this opportunity to look into installing a wildcard SSL certificate for securing multiple subdomains. I knew I’d eventually move the API to its own subdomain, so I might as well tackle all of these to-dos at once.
Throughout the beta, I used a Heroku add-on to install and manage SSL certificate. In retrospect, it was an extra expense I could’ve gone without, but at the time, I didn’t want to waste a second setting up SSL. The horror stories of certificates also frightened me. I wish they hadn’t because buying and installing an SSL certificate on Heroku is actually a breeze.

I ended up buying the Comodo EssentialSSL wildcard certificate from Namecheap for $99/year. They also offer a PositiveSSL certificate for $5 less, but their website didn’t have any information differentiating the two. Comodo’s website, however, indicated that the EssentialSSL certificate includes an EV upgrade, site seal, PCI scanning, daily website scanning, and 24/7 support. Since I’m already paying close to $100/year on the certificate, I might as well fork up the extra $5. Well done, Comodo marketing team.

Speaking of marketing, Namecheap’s website is somewhat deceiving. From the outside, it looks like a brand new, up-to-date website, but once you buy a certificate, they reveal their admin panel, which is like traveling back in time. If I didn’t grow up with Geocities and Angelfire, this would’ve been startling, but to me, it was a stroll down memory lane. Everything worked as expected and that’s all that matters.
After approving the purchase with Namecheap, Comodo sent me the certificates within minutes. I pluralize “certificates” because they actually sent me a zip containing four .crt files: the Root CA certificate, two Intermediate CA certificates, and the EssentialSSL wildcard certificate. Up until this point, I had been using the Heroku documentation for adding a certificate. It doesn’t seem to mention these other files, so I did a quick google search for them, hoping for a Stack Overflow article with a green checkmark.
I didn’t find one, but I did find this incredibly useful and aptly-titled blog post, “Comodo EV SSL with Heroku (if you did it wrong the first time)”, by Robert Pearce. Even though this post is from 2012 and Robert hasn’t written since 2013, his documentation still got me through this process without a scratch. Helpful finds like these are the reason I document my process.
tl;dr — you need to concatenate the files in a specific order before sending to Heroku:
AddTrustExternalCARoot.crtCOMODORSAAddTrustCA.crtCOMODORSADomainValidationSecureServerCA.crtSTAR_[YOUR DOMAIN].crt
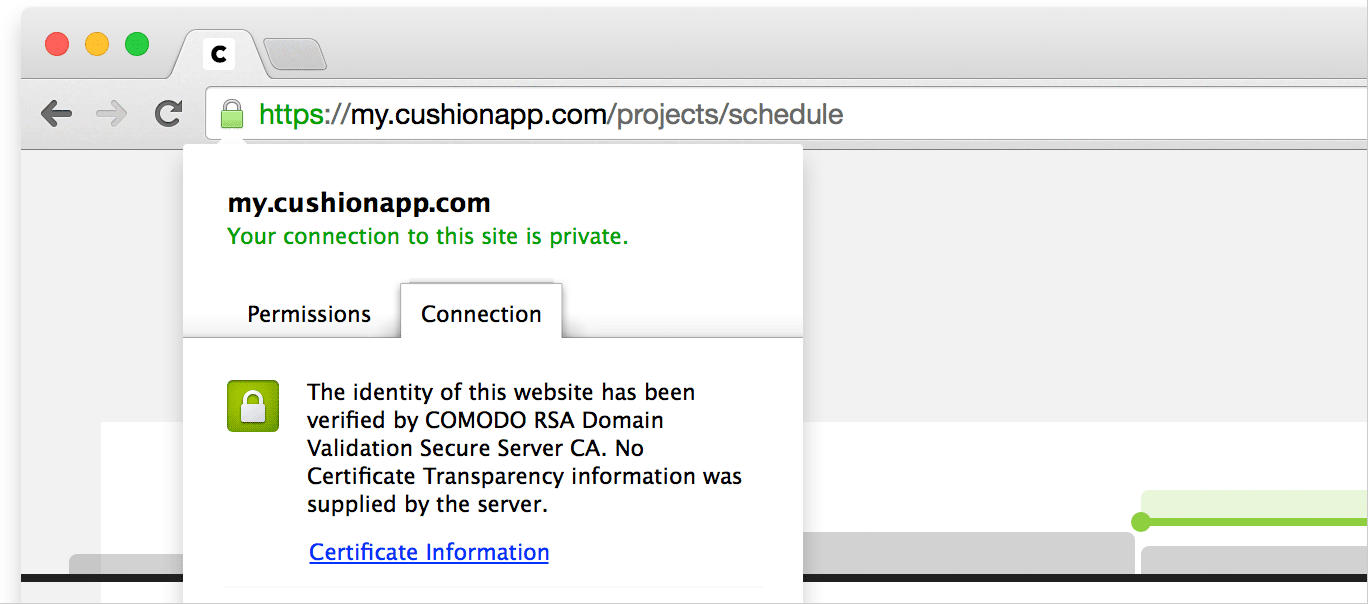
Once I sent the certificate to Heroku, I silently waited for an error, knowing it couldn’t be that easy. Not a single error ever appeared. I refreshed Cushion after a few minutes and checked the certificate information.

Everything seemed to be in place and working correctly. I felt so relieved. Now that the new certificate was in place, I no longer needed the Heroku add-on that was managing the previous SSL certificate. I removed the add-on and that was that... so I thought.
Unfortunately, the add-on removes any certificate tied to your Heroku app, regardless of whether it’s the one they purchased for you or not. For a brief moment, Cushion spun its wheels while in SSL limbo, but I was able to recover in record time. Luckily, re-running the Heroku command to add the certificate brought everything back to normal. I reached out to the add-on service, so hopefully it’s been fixed to avoid this mishap in the future.
Now that the wildcard certificate was in place, I could start transitioning to the new subdomain—but what would the name be? If the Cushion domain didn’t have “app” in the name, the subdomain would be app.cushion.com and that would be that. Unfortunately, I don’t have the $125,000 required to remove “app” from the domain, so I need to live with it.
For a while, I considered using solo.cushionapp.com for solo freelancers and allowing custom subdomains for teams, but that’s thinking too far ahead. I decided to phone a friend—all of Twitter. The responses were half joking, half serious, but that’s to be expected. After sifting through all the cushion-related jokes, I had a solid list of candidates.
The clear winner was my.cushionapp.com, suggested by my fellow studiomate, Erica Heinz. “my” is personal and suggests a sense of ownership. It’s also a common word and plays nicely with the domain—“my cushion app”. The decision was easy, but now I was torn. The sign up process lives within the app code, but my.cushionapp.com doesn’t make sense for the sign up page.
Someone suggested get.cushionapp.com when I was looking for subdomain suggestions, but I dismissed it. I’m not a fan of the “get” prefix when you’ve already signed up for the app, but “get” does make sense for the sign up process, though.
At the time, I was also wrapping up the referral system for Cushion. Once I considered get.cushionapp.com, everything became crystal clear. I would use get.cushionapp.com for the sign up page, and the referral links could be get.cushionapp.com/REFERRAL_CODE. Now, the “get” prefix makes sense and reads well, too—“get cushion app”.
I couldn’t be happier with the combination of get.cushionapp.com and my.cushionapp.com. The simplicity and casual feel matches perfectly with the tone I’ve been trying to convey with Cushion. Everything seems to be falling into place, and I’m so relieved to finally be over the hurdle of this transition. Cushion has officially graduated and I’m so excited to see where it goes next.