Journal
Writing a job listing
Recently, we realized that we need to hire a front-end dev at Cushion. I think it was when we discovered that our GitHub Issues list is 10:1 front-end/backend, or the dozen features we launched on the backend, but are hidden because they have no front-end. As the founder, designer, front-end dev, and customer support person, I’m spread pretty thin, but I make up for it by spending my time wisely and working all hours of the day—the passion for what we have planned keeps me going.
On my own, I was able to keep a consistent pace, but once I hired our backend dev, Larry, the pace changed. Larry is really fast and only focuses on the backend, so while I’m designing a new feature or writing a post like this one, he’s already wrapping up another feature. In his first month alone, he launched three major features almost entirely on his own. I absolutely love the progress, but feel bad for not keeping up. I decided that it’s time to hire.
This is terrifying because the process itself is completely new to me. With Larry, I worked with him in the past and he expressed interest in joining Cushion without me asking. Hiring him was simply a matter of letting him join. Our current situation is quite different—we don’t have an obvious person in mind who we’ve worked with in the past, so we need to look outside of our own network and post a job listing.
Writing the job listing was an interesting exercise because I had to really think about Cushion as a company and describe how we work as a team. I’m not a big fan of job listings because most of them are written in a way that leaves me more intimidated than interested (“You are this, You are that”, etc.) I wanted ours to be inviting and casual—identical to how we are as a team.
I started simply writing about how we work. Our schedule was never intentionally structured in a specific way, but rather an organic result of showing up each day. I spend the morning at home, then wander in the late afternoon. Larry gets to the studio early and leaves before the rush. We sync up when we need to, but otherwise, we know what we need to accomplish.
Describing what we need in a front-end dev was the tough part because I latched onto specific tech—must know SASS, bonus points for knowledge of Vue.js, etc. My friend Rik Lomas of SuperHi recently hired a few people, so he had a several pointers for me. The most important one was to dial down the tech specifics. By listing Vue.js, we’re filtering out people who see that as something they don’t know rather than something they can learn. We mention that we’re interested in someone who is passionate about learning, so if the person is familiar with any JavaScript frameworks, Vue.js will be easy to pick up.

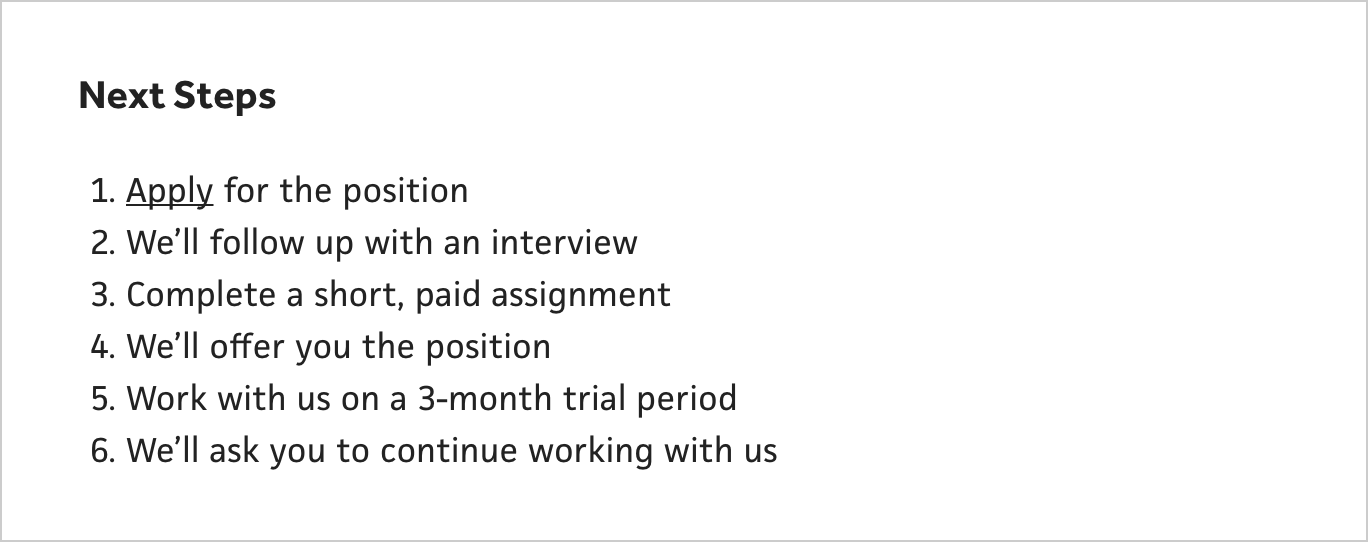
We kept the job listing itself concise and to-the-point, but at the end, I didn’t want to have a simple “Apply” button with a mailto link. Every company has a different hiring process, but unless you know someone who has gone through them, each step is a mystery. Keeping in line with our transparency, I decided to list the steps that we intend to follow with our hiring process, which involves applying, an interview, a paid assignment, and a 3-month trial period. By being transparent about it, there are no surprises. I doubt we’ll have anyone decide not to apply because of one of these steps, but it’ll at least give them a chance to come prepared with any questions.

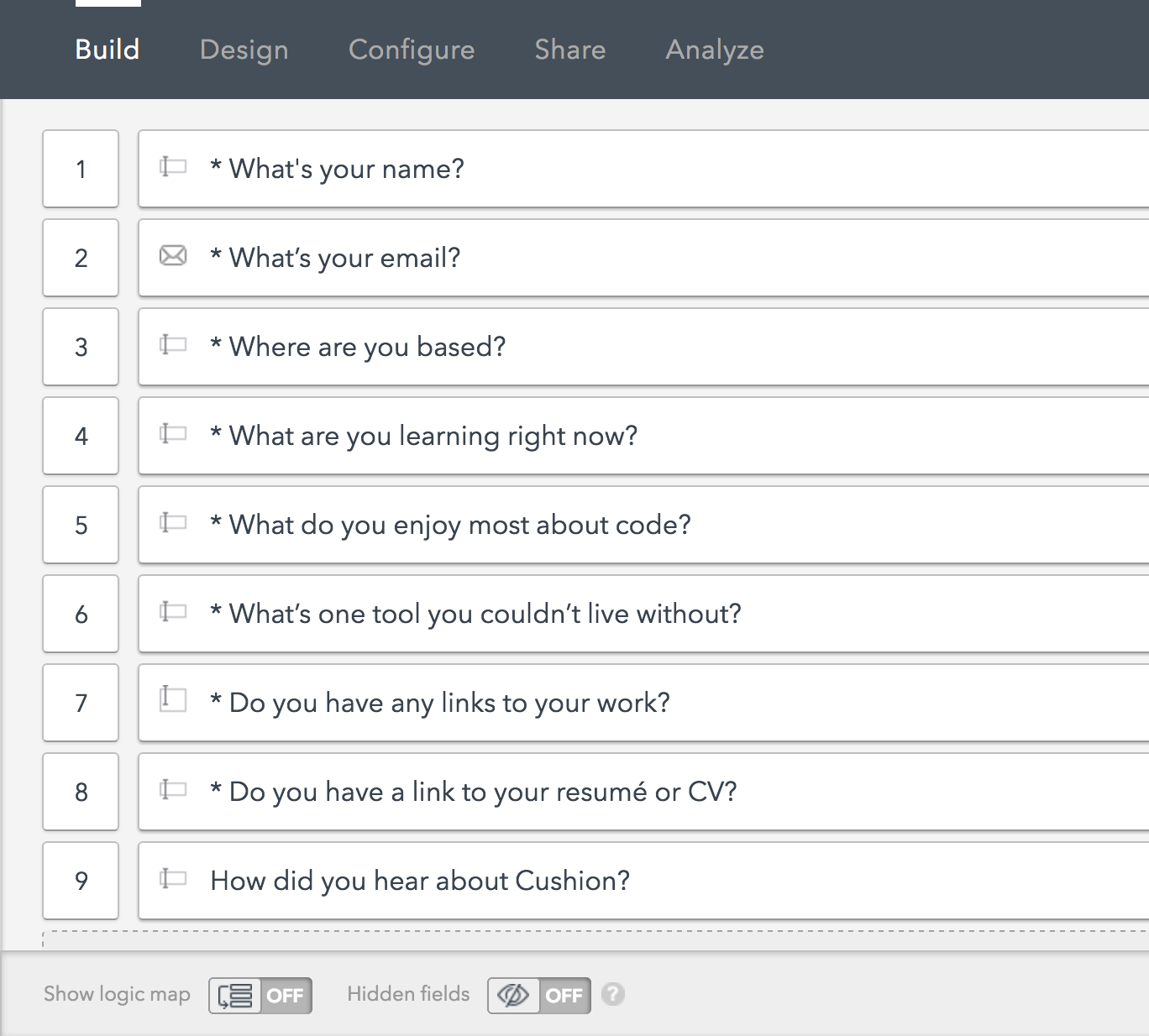
I also wanted more structure to the application process itself, so we could get the factual information upfront, then go from there. I decided to use TypeForm, which we use for our Cushion surveys. This made it quick and easy for people to apply (compared to most job listings) while funneling all of the applicants into a spreadsheet for us.

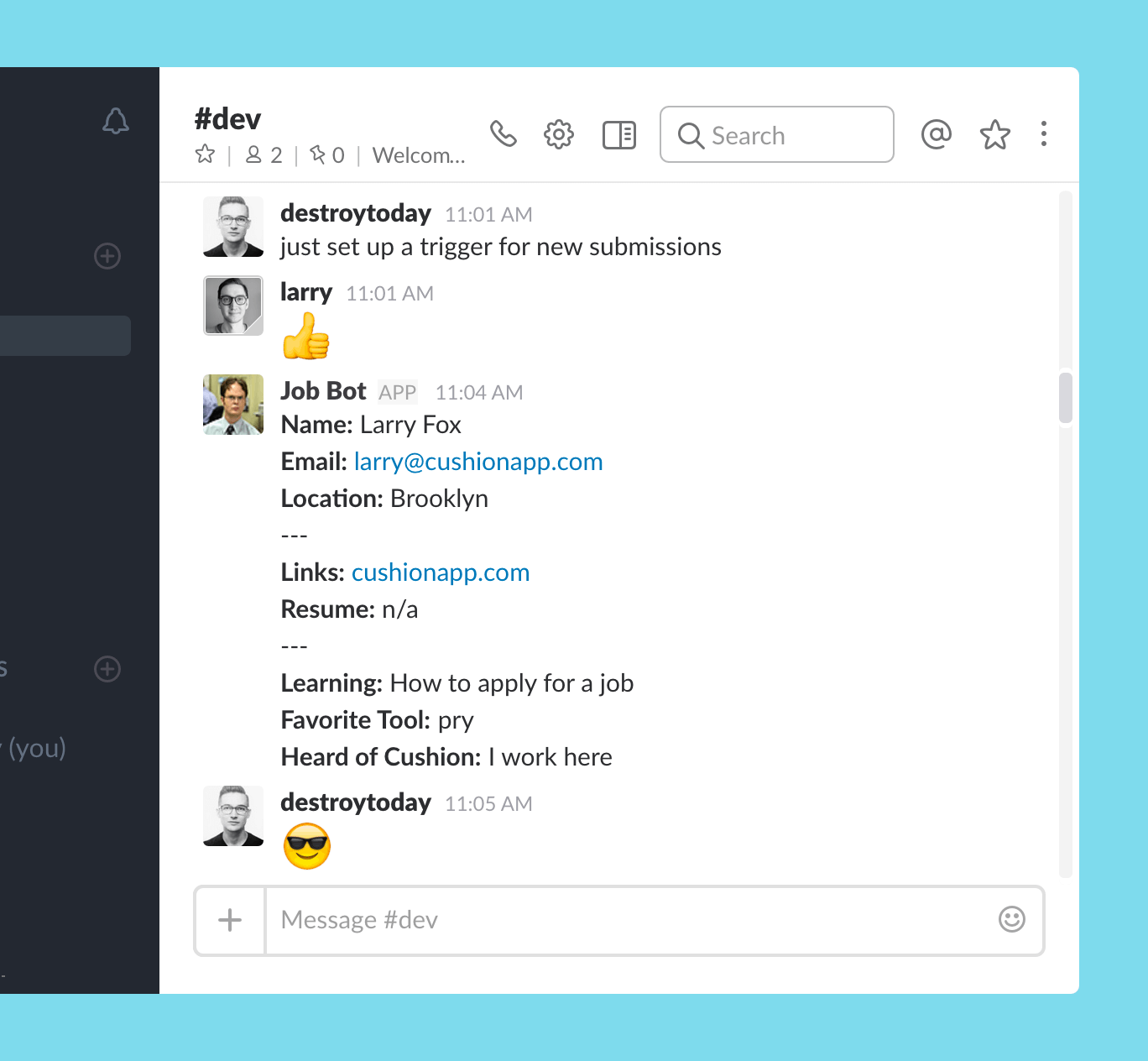
Since the team is more than myself now, I wanted to involve Larry in the process, too. I set up a Zapier integration with TypeForm to post new applicants into our Slack channel. Now, both of us can check out the person’s portfolio and answers as soon as they come in. Even if the team is currently only the two of us, I still value having everyone on the same page with the same information.
So far, we’ve received a few dozen applications in the first day alone and I couldn’t be happier about that. Before immediately moving onto interviews, however, we’re going to let the listing sit for now to give people enough time to see it and apply. So, if you’re a front-end dev, interested in building tools for freelancers, we’re hiring.