Journal
Vacations
These past few days, I’ve been working on a Cushion feature that’s been on my to-do list for over a year now—vacations (or holidays... or breaks... or leave... depending on where you live). Regardless of the name, the gist is that you’ll be able to block off spans of time throughout the year when you plan to not work. These breaks could be a trip to another country, a staycation, or even a sabbatical—it doesn’t matter. Their purpose is to provide a visual of when you plan to take off, so you don’t accidentally schedule a project at the same time.

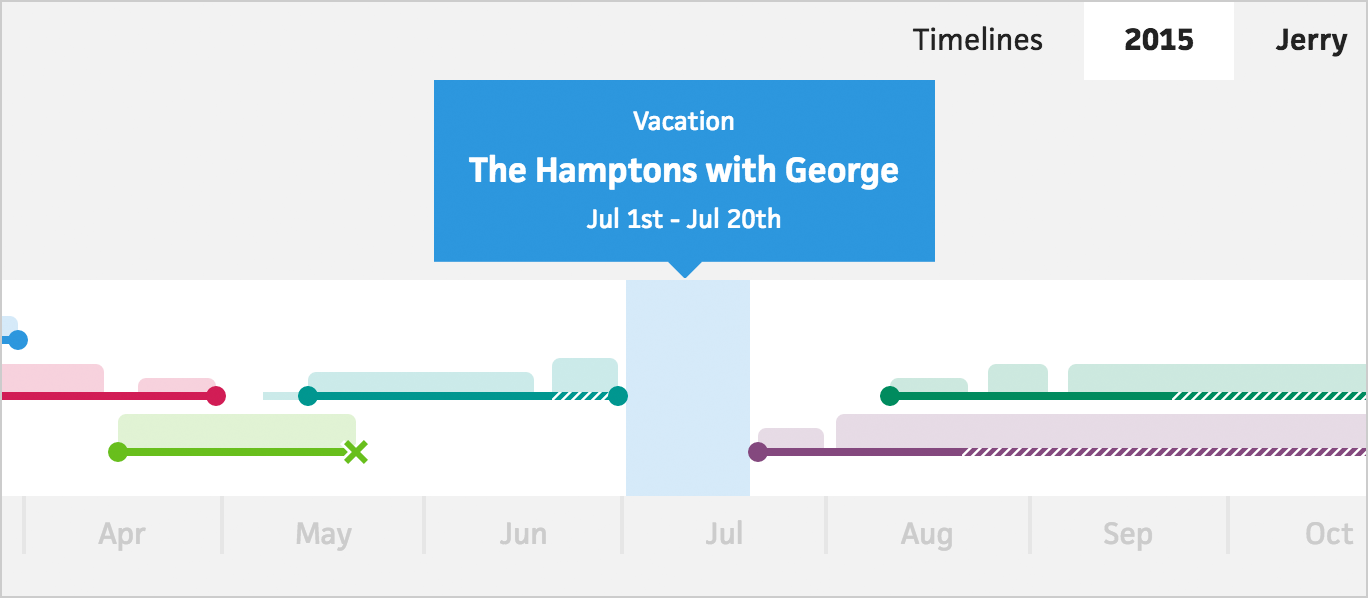
In the interface, vacations live alongside timelines, as a global object with no parent associations besides the user. Because of this, they’ll appear in any schedule graph for planning, like the clients or projects view. They won’t appear in the invoices view because I consider that to be a schedule graph for tracking. Vacations don’t factor into when you issue invoices or receive payment from a client, so there’s no need to include them there.

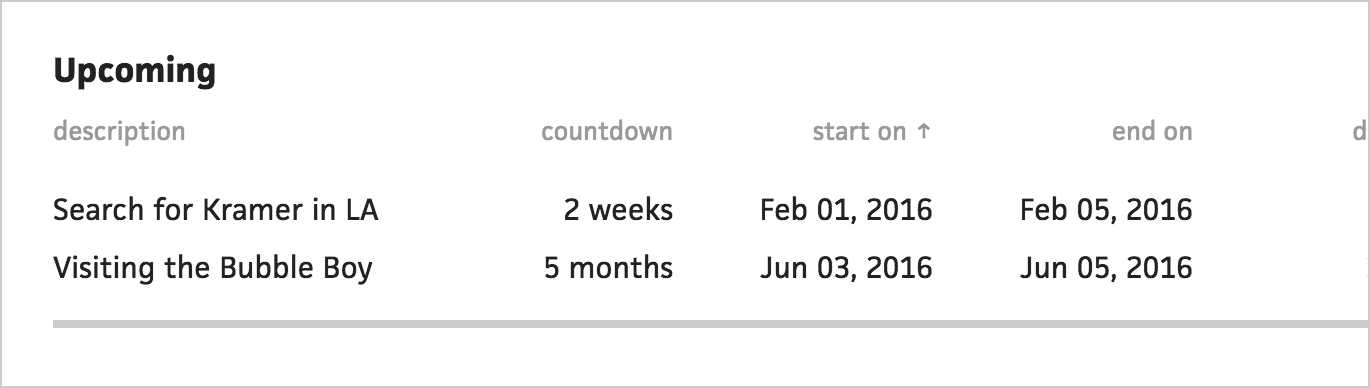
From a structural standpoint, vacations are pretty simple—they have a description, a start date, and an end date. From there, Cushion can calculate a vacation’s duration as well as how long until it begins—the “countdown”. I thought about including a “location” field, which could be a fun detail, but I didn’t want to assume that everyone would treat a vacation as a trip away from home. First and foremost, vacations are indicators of when you’re not working—completely agnostic of where you are or what you’re doing in your time off.

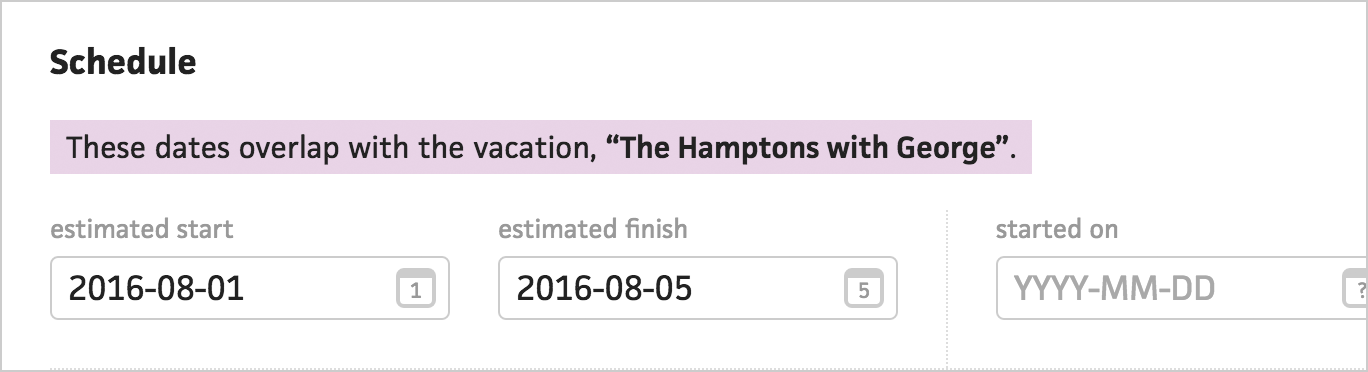
As of today, I finished the ability to create vacations and include them in the schedule graph. I also have plans for smart interactions throughout Cushion. For example, if you try to create a project that spans a vacation, Cushion will give you a heads-up, so you can think twice about taking that project.
As for the name “Vacations”, I thought a lot about this and considered what it would mean for people outside the US. After speaking with international users, it’s clear that “vacation” is understood, but not a commonly used term. In Europe, “holiday” is more common, but in the US, “holiday” only means government or religion-recognized days, like Christmas or Thanksgiving. “Holiday” is never used to indicate personal time off in the US. In New Zealand, “leave” is the more appropriate term. I also considered “break”, which is the most impartial, but not exactly clear when taken out of context.
In the end, I decided to go with “Vacations” as the default, but allow users to switch it to “Holiday” in the preferences. I might even work in some fancy UX to default to “Holiday” if the user’s timezone is outside the US. In any case, I’m certain that people will be thrilled to have this feature.
I’ve spoken to dozens of users who desperately need the ability to block out time off—many of which hacked Cushion to represent vacations using projects under a “Vacation” client. Personally, I can’t wait for vacations. I’m mostly excited to see a visual of my time off and learn more about my work/life balance. Am I taking enough time off? Do I follow a consistent pattern, or are my breaks on more of a need-basis?
I hope to have vacations wrapped up this week, so keep an eye out if you use Cushion. If you have any ideas in the meantime, I’d love to hear them.