Journal
Transitions and project lists
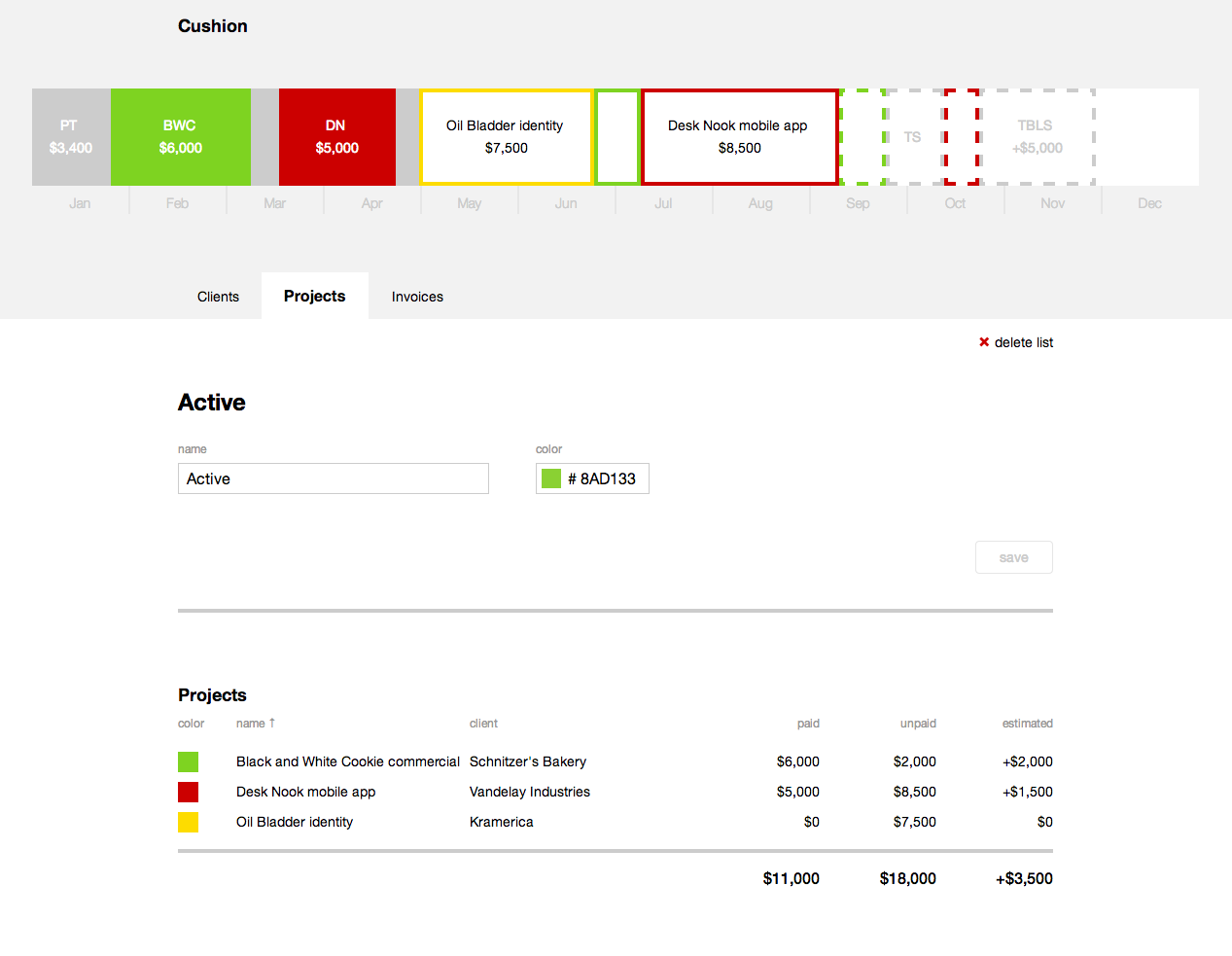
After living with the changes I made to the Cushion timeline, I tweaked it a bit more. When a project is selected and the other projects fade in opacity, I also fade their colors to make the selected project pop even more. I had a problem with not being able to distinguish the selected project from the others with certain colors, but now it couldn’t be clearer.

I started creating views for project lists, so you can create additional buckets. I haven’t pinned down the default lists yet, but there will most likely be three for active projects, potential gigs, and completed ones. I will personally add at least two more for pending projects (confirmed, but haven’t started) and dormant projects (active, but waiting on the client).

Since lists deal with the project model, but don’t belong as a top-level tab, it’s tough to decide where to link to them. Right now, you can click a list header and it will take you to that list view, but what if I want a view for repositioning them? I’m almost certain I don’t want a separate view for that since we already have the projects view that is grouped by list, but there’s a chance something might come up. Also, regarding the repositioning of lists, is it drag-and-drop, a select menu, or move-up/move-down arrows? I’m a fan of drag-and-drop since it’s the most intuitive and relates to the physical world, but on a scale like this, where lists could span the entire screen, it wouldn’t be a good fit. Arrows would most certainly feel redundant if you need to move a list from the bottom to the top, not to mention the duplicate API requests. A select menu is probably best for now, unless I end up with a table view for lists, which would make drag-and-drop easier to implement and use.
I’ve been feeling really good about where I am with Cushion, so I took a minute to plug in my real data from this current year. It’s enlightening to see how everything looks when all the data is familiar. Surprisingly, I find the individual project views to be incredibly valuable. It allows me focus on the current project and easily see the status of its invoices—I was even able to spot one that was long overdue! On past projects, the individual view gives me a sense of its history and impact on the year. I can weigh a project’s required effort with its actual return to see which ones were worth the late nights and which ones weren’t.
This is just the beginning of what I can do with this data. I have so many more ideas that I can’t wait to try out. If anything specific would be useful for you, let me know.