Journal
The onboarding checklist
When I started building Cushion, I was very stubborn and opinionated about apps without ever being in a situation where I had to make a living from one. I had a list of things that I pledged never to include in my own apps because I hated coming across them in the apps that I used. High on this list was the onboarding checklist.

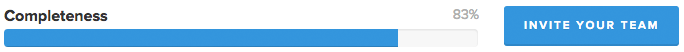
To me, the onboarding checklist is meant for the tutorial-following crowd who needs a guide to explore rather than looking around themselves. I always skipped these checklists and felt incredibly frustrated when one wouldn’t let me skip until I invited “a team member”. To a solo dev, that UX flaw indicates that this product is intended more for teams—I would need to invite myself at another email address to continue using the app. This wasn’t a great first impression.
Now that Cushion has been out for a while, I’ve been able to learn a lot from non-beta users who simply stumble upon the app. These users differ from beta users because they’re in trial mode—they didn’t pay upfront and, as a result, they’re not committed to using Cushion beyond the trial. If I’m the person on the sidewalk with a clipboard, trial users are the ones who stopped and signed up for the cause, but I need to convince them to donate—that’s the tough part.
By talking to users who didn’t stay past the trial, I started realizing that I’m not a good example user to base decisions on. Most people don’t share my grudge against onboarding checklists—they actually depend upon them. While a handful of people sign up for new apps every day might grow tired and impatient with onboarding flows, the majority of users rely on them to learn their way around apps.
While researching existing onboarding flows, I determined that my grudge is less about the checklist itself and more about a poor user experience. If you can’t skip a step that doesn’t apply to you, that’s not the checklist’s fault—it’s the designer’s. They either want you to be a specific kind of user and are willing to sacrifice the experience of other users, or they never used their app as that kind of user.
Instead of disregarding onboarding checklists altogether, I should design one with solutions to my frustrations:
guide the user instead of giving them chores
stay out of the user’s way
provide a hint if the user is stuck
let the user skip any or all steps
For situations where I need to design a new component for the app, I typically switch to Sketch for a few minutes, scrap together a quick visual, then return to code it. Since the onboarding checklist is up-in-the-air with a lot of points to consider, I decided to spend an entire day designing it. With this being a new user’s first interaction with the app, I needed to get it right.

Cushion currently has a “banner” component for alerting the user of a failed payment or expiring trial. I like how it feels outside of the core app, but present enough to gain the user’s attention.


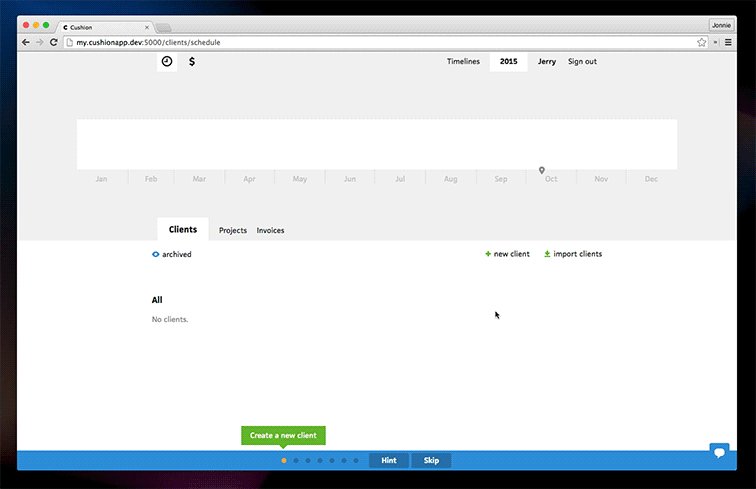
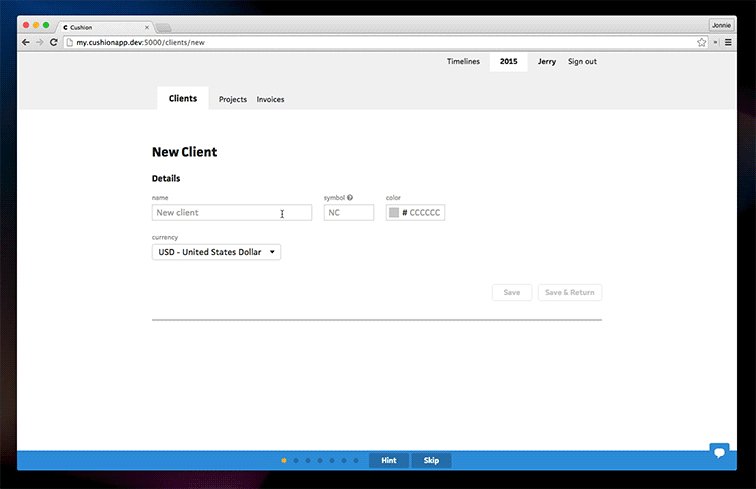
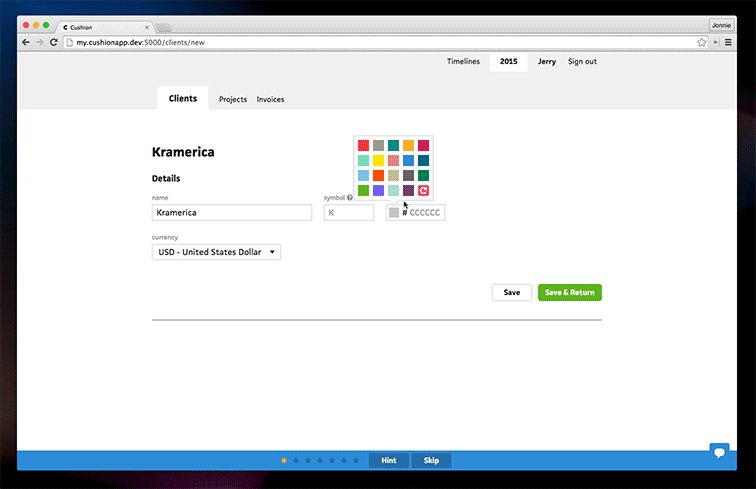
To keep the onboarding checklist out of the user’s way, I borrowed the banner’s style, but positioned it on the bottom of the window. First, I tried a centered bar, but it didn’t feel right, so I stretched it to span the entire window, similar to the alert banner.

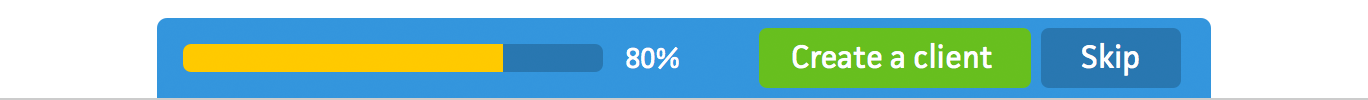
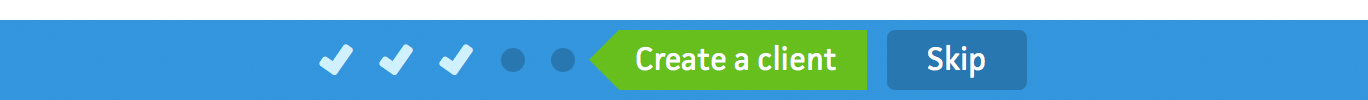
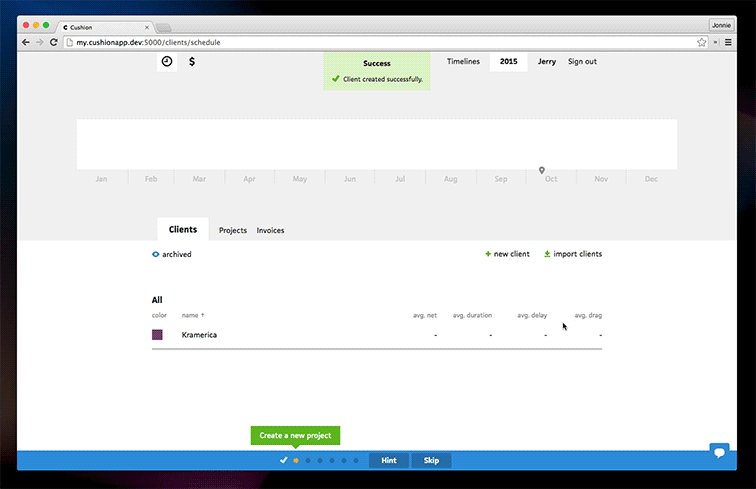
The initial design included a progress bar because that seemed like the common route with most onboarding flows, but the bar and percentage indicator made the steps feel mandatory rather than suggestive. I replaced the progress bar with dots and checkmarks, which seemed friendlier and less daunting.
I also included an action button in the initial design. I thought of it as a guide button that would take the user directly to where they needed to go. As I designed around it, I couldn’t help but feel like this shortcut would prevent the user from learning how to get to where they needed to go.

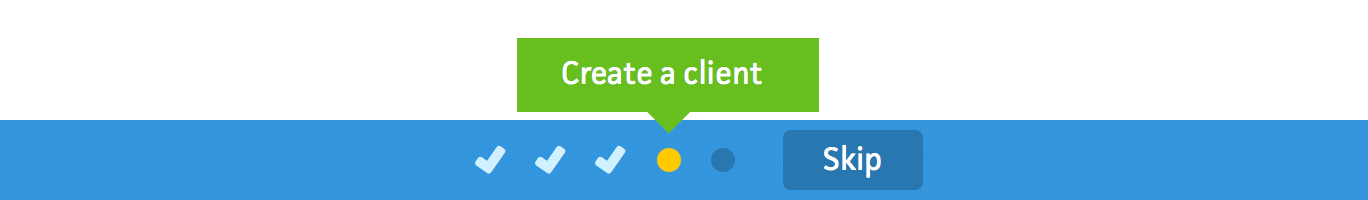
I removed the action button, but made the tooltip clickable so the user could still go directly to where they needed to go if they got stuck. This was a nice compromise, but not obvious because most tooltips can’t be clicked.

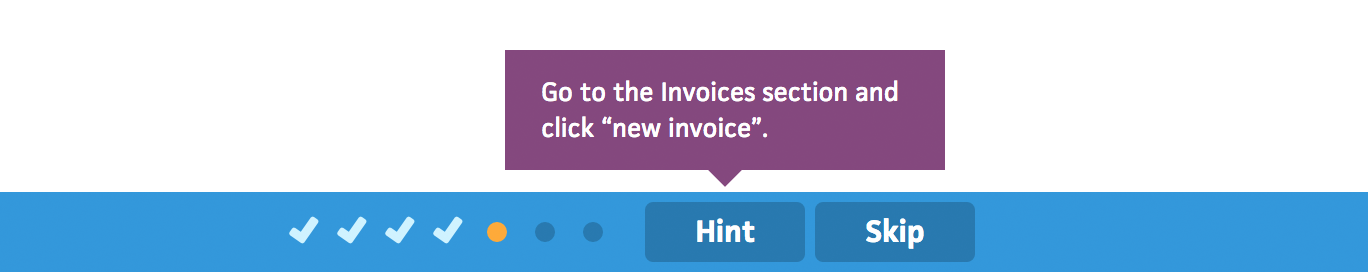
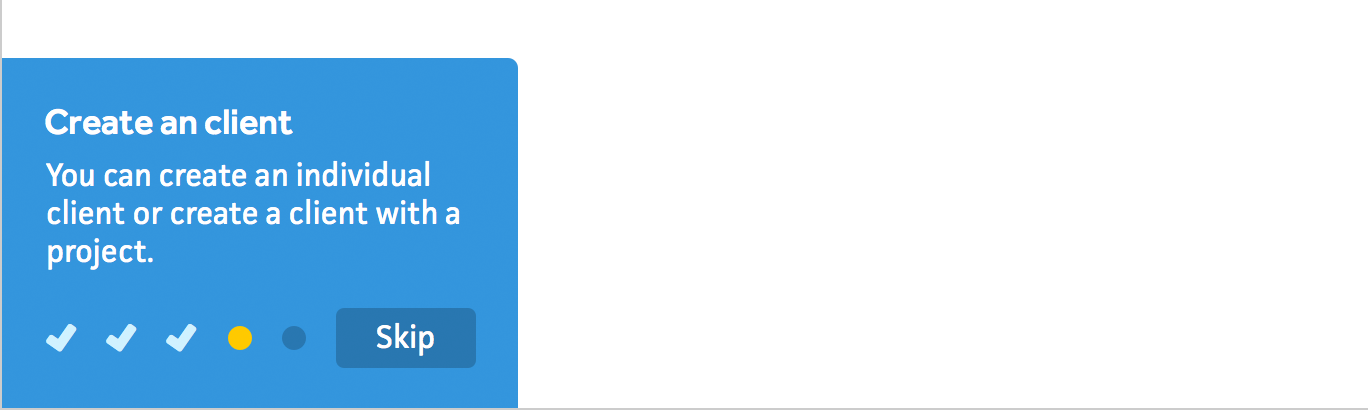
Even with the tooltip, I still needed a way to provide the user with a hint. Rather than trying to think of a clever and complicated way to guide the user, I simply introduced a “hint” button. Clicking that button will display a short, descriptive indicator of what to do, but it won’t do it for them.

As a final touch, I added a condition to hide the tooltip when the user is on the correct page for the given task. On pages with forms, the tooltip detracts the form’s save button. Once the user completes the task, the tooltip reappears for the next one.

Prior to settling on the full-width banner on the bottom, I also tried a card-like version in the corner. This would’ve allowed me to provide a hint without clicking, but the card quickly felt more like an alert than a guide, so I stuck with the banner.
On the technical side, I added an “onboarding” boolean column to each user to indicate whether or not they were in the onboarding state. As the user completes each task, their progress is stored in local storage, so a server request isn’t required each time. Once they complete the final task, a server request updates the “onboarding” column and Cushion knows to hide onboarding for this user.
As a result of the onboarding checklist, I haven’t received a single support email asking about basic tasks. It’s too early to tell if the checklist has an effect on user retention, but I know it won’t hurt. When building an app, these kinds of additions aren’t on the top of everyone’s to-do list, but they should be. Onboarding isn’t glamorous or exciting, but it can be the difference between someone paying for your app or ditching it after a few clicks.