Journal
Slack as a notification center
Slack is commonly used as a chat tool for teams, but for the past year and a half, I’ve used Slack as a notification center. Until recently, I’ve been a one-person team, so people were always surprised when they learned that I had a Slack for Cushion. When you consider all of Slack’s integrations and how trigger-happy most services are with emails, Slack becomes the perfect solution for wrangling notifications into one place.
Initially, I set up every integration to use the #general channel, but this quickly became a mess of alerts. I found myself sifting through dozens of notifications, hoping to see new subscribers, but finding mostly error alerts. That’s when I decided to split the notifications into several channels.

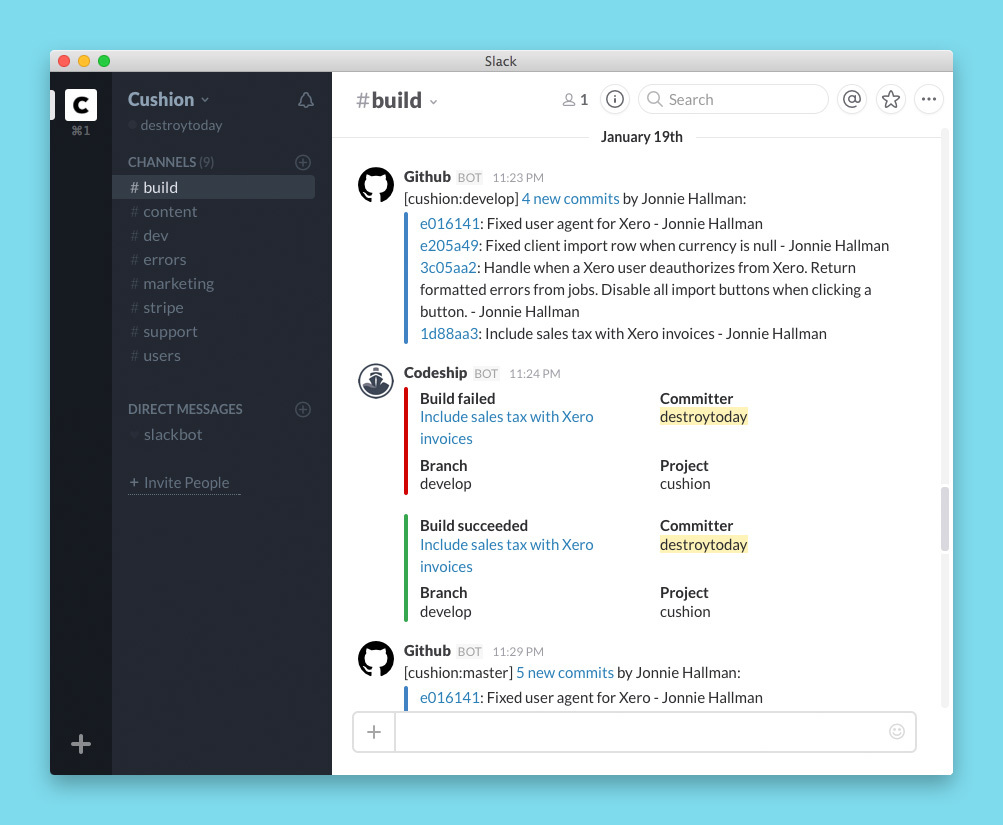
The #build channel consists of two integrations—GitHub and Codeship. The GitHub integration is less useful for solo devs, but nice to have when referencing commits in the latest pull request. Cushion deploys through Codeship, which runs all of its tests prior to pushing to Heroku. Codeship notifications are very important because I instantly know when a build fails and, with one click, I can find out what went wrong.

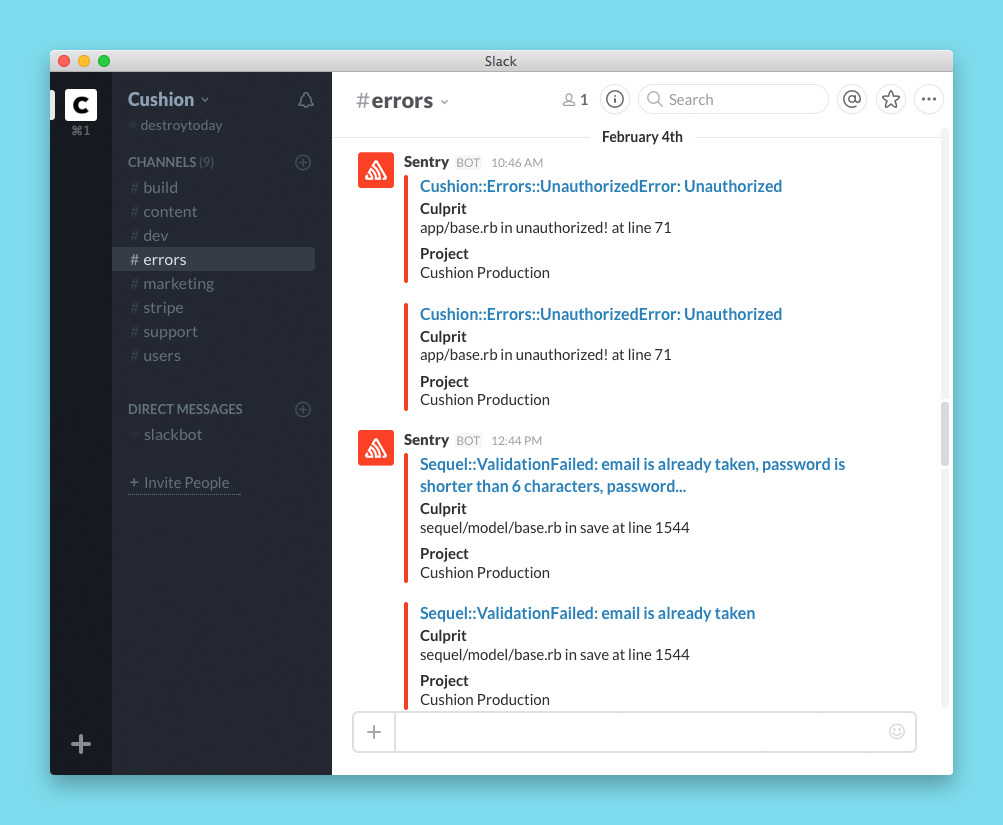
The #errors channel is tied to Sentry, which catches any errors along with their stacktraces. Fortunately, Cushion hasn’t seen too many serious bugs, but when the occasional hiccup comes through, I try to fix it same-day. Because this channel is pretty quiet, I allow Sentry to catch non-bug errors, too, like validation errors. This helps me spot any usability issues, like a specific form field that might trip people up.

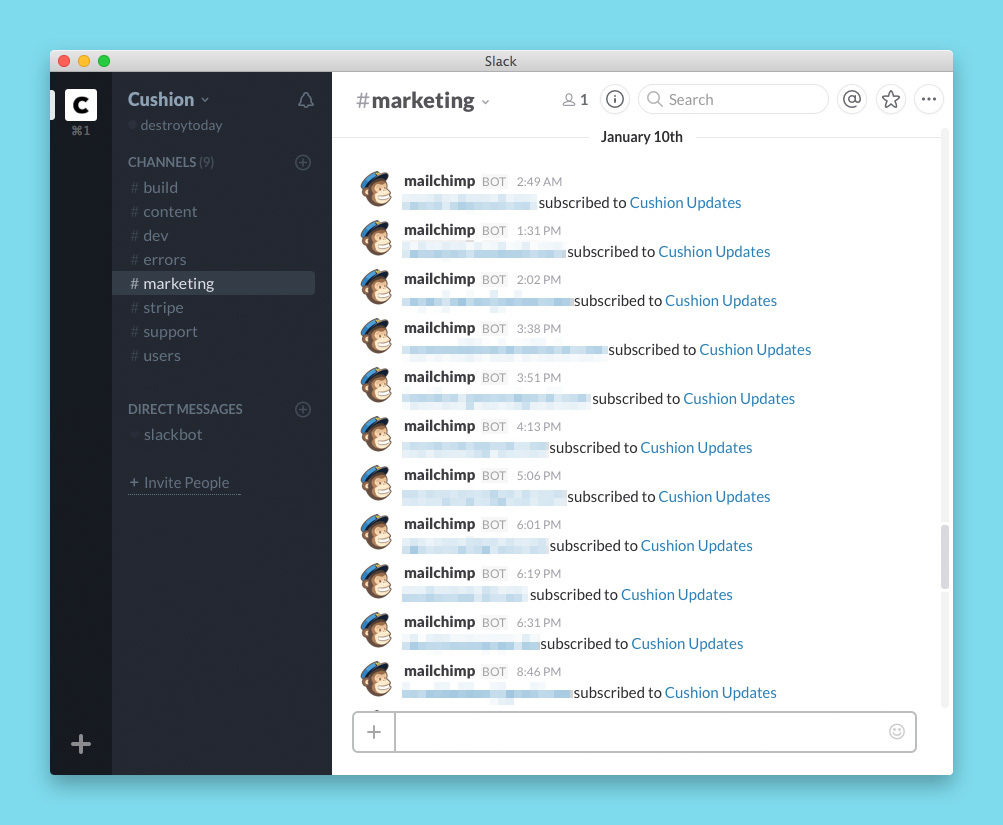
The #marketing channel keeps track of people who sign up for the newsletter. This was originally handy when Cushion was in private beta. Now, it simply gives me a positive boost with each signup. When Cushion’s expenses page reached #1 on Hacker News, this channel was a firehose. That was a good day.

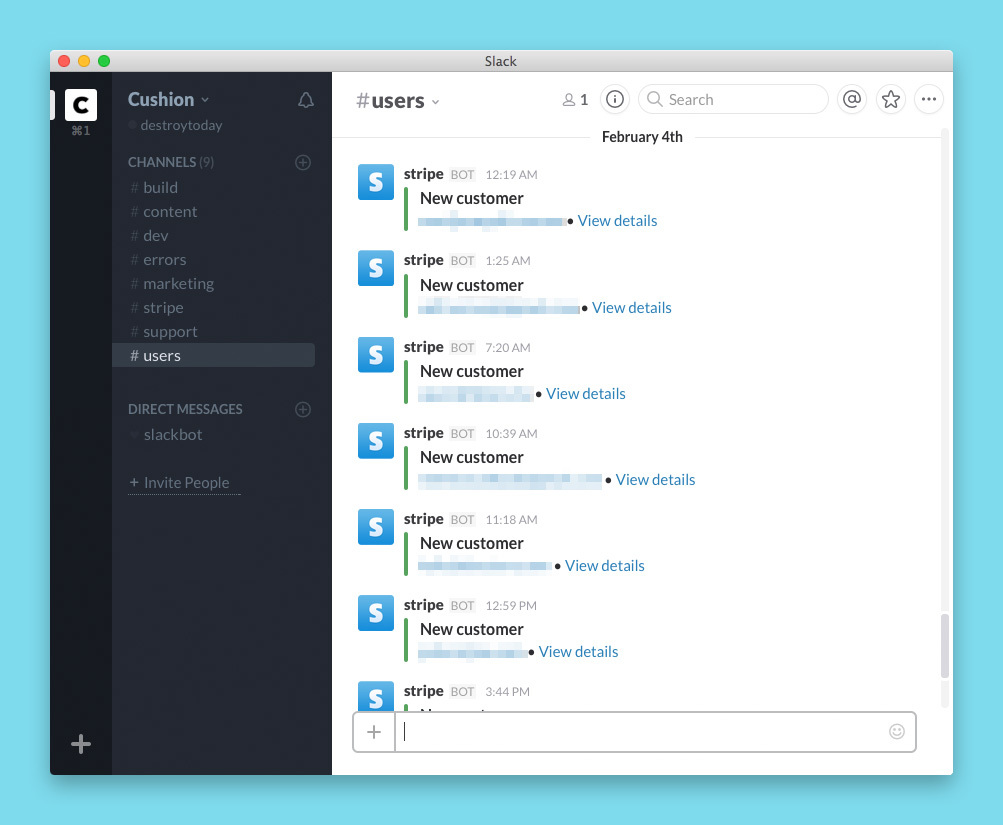
The #users channel listens for new Stripe customers. Cushion requires a payment method upfront, so Stripe is a good indicator of new (real) users. These certainly aren’t guaranteed customers, but I can get a sense of how much Cushion is making the rounds based on the number of signups I see in a day. Since most users are freelancers, I often visit the website tied to their email address and check out their work. Eventually, I’d like to build a Slack integration that inserts a screenshot of a new user’s website when they sign up—that would be next level.

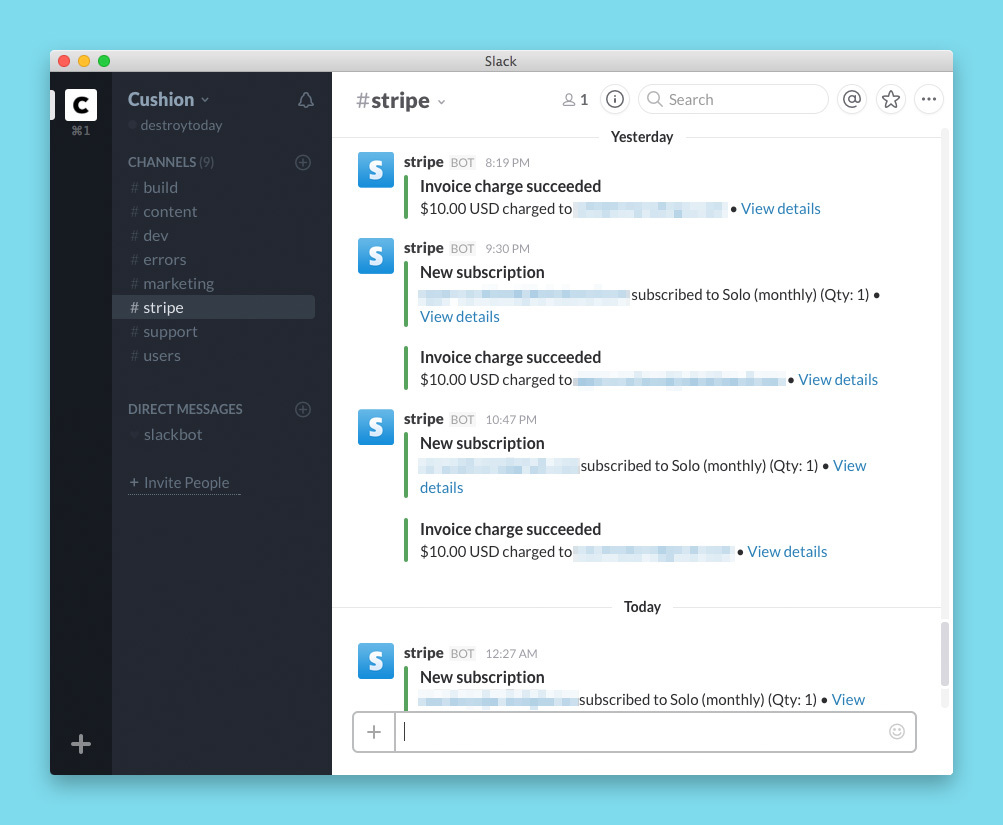
Cushion also has a #stripe channel for new subscribers and charges. I originally included cancelled subscriptions, but those quickly became too depressing. To protect morale, I only whitelist the positive notifications while keeping an eye on cancellations on a day-to-day basis. Now, this is my favorite channel. Anytime it’s highlighted, I know I either received money or, even better, someone subscribed to Cushion. I can’t stress enough how important these boosts are when you’re building an app for so long.

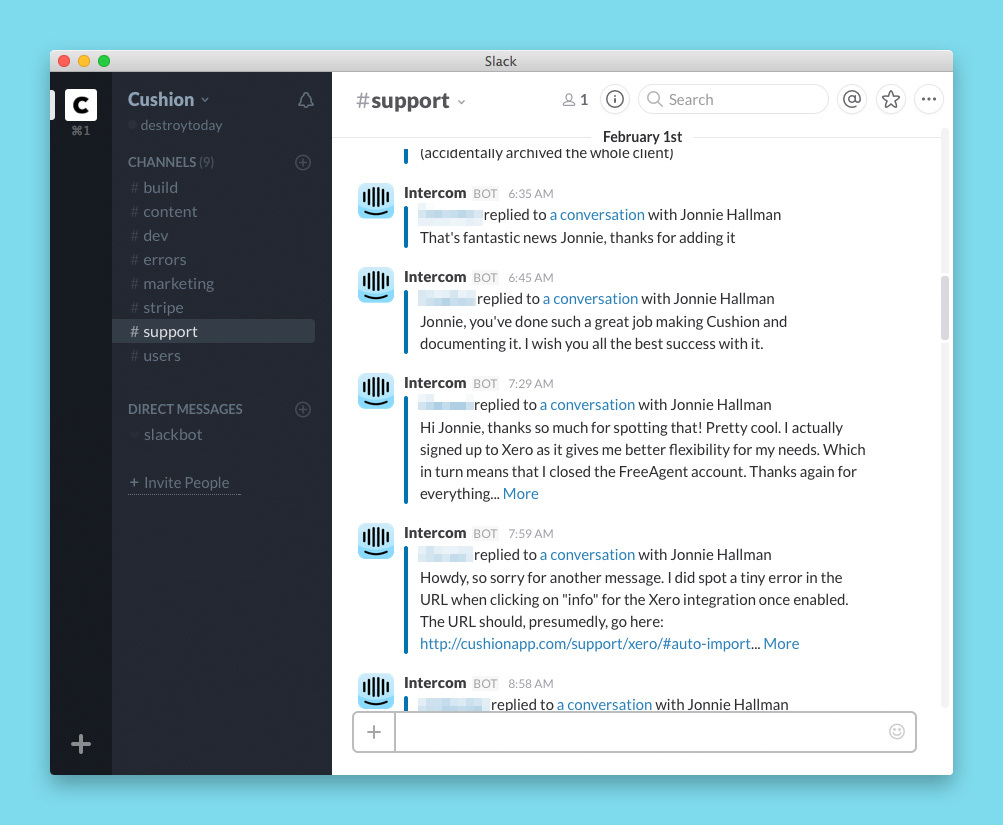
The #support channel is tied to Intercom, which I use for Cushion’s customer support. When a user emails support or sends a message in the in-app chat widget, I receive an abridged notification in Slack. This helps me know exactly when a user needs help, so I can respond right away. This is important to me because delighting a users with an instant response goes a long way. At this point, I need whatever advantage I can get, so lightning-quick support is my leg-up.
Since Cushion is still young and the traffic is bearable, I’m able to handle support by myself. Considering I’m the one who designed and wrote the app, I’m also the best person to respond to questions. I often go into great detail with answers, so the user feels closer to the app than they would with a trained support person using canned responses. If Cushion really takes off, I might eventually need help with support, but I still plan to stay in the loop as long as I can.
Running Cushion with Slack as a notification center has helped me immensely these past couple years. Without it, I imagine my inbox would be overflowing and I’d be behind with what’s happening at any given moment. Support emails would be gathering dust and the build server would be on fire. Maybe that’s too dramatic, but it goes to show how much I love Slack.
ps – Sign up for Slack with this link and you’ll get a $100 credit, which is 15 months free for solo paid accounts.