Journal
Schedule timeline patterns
After rethinking the project schedule timeline in Cushion, I applied the same style to the invoice schedule timeline. With projects, we track the start and end dates to reveal if a project starts late or drags on too long. With invoices, we track when an invoice is paid compared to its due date.
Looking at scheduling, invoices differ from projects in that invoices can’t start late—its “start date” is when you issue it, and I hope you wouldn’t be late in sending an invoice! From the issue date, however, we can track how long it takes for the client to pay, revealing if they are early or late.


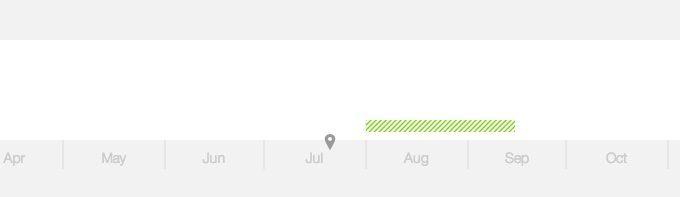
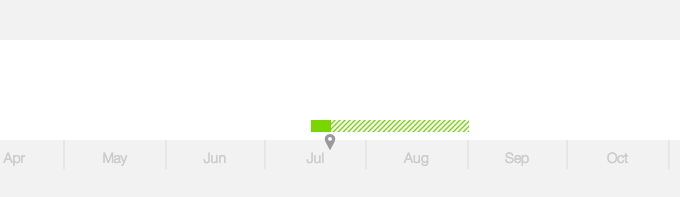
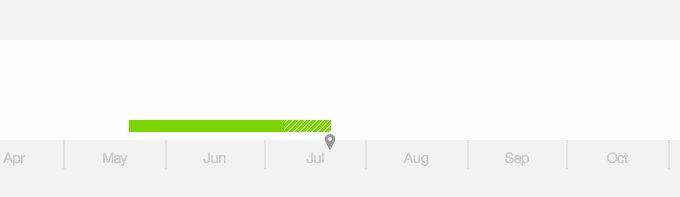
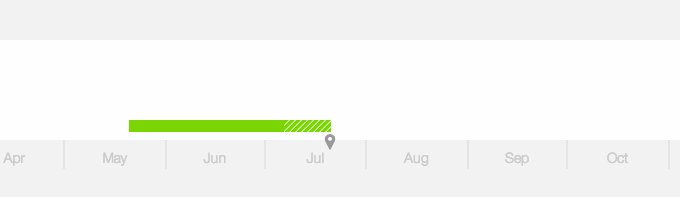
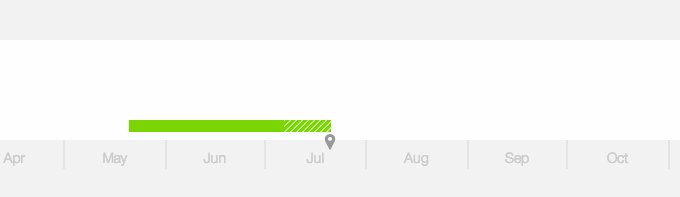
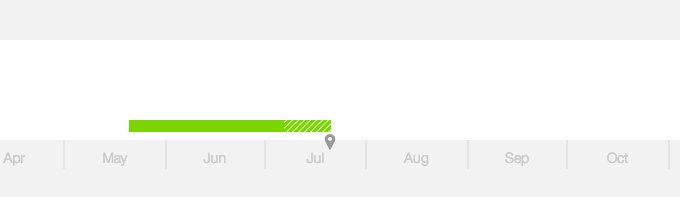
When you create an invoice, the bar is lightly hatched to indicate that window of time. As you progress into that window, the bar starts to fill solid up until the current date.

If an invoice is paid early (ha!), the bar is solid from the issue date to the pay date, but uses a very light hatching from the pay date to the due date. This way, you can easily see how early an invoice has been paid. Hopefully, your timeline will be full of invoices paid early.


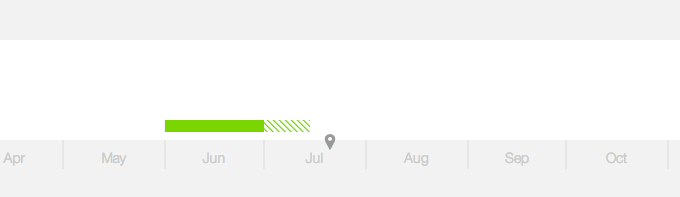
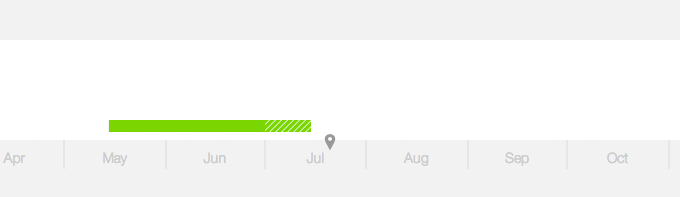
On the other hand, the more common scenario, a client is late to pay. In this situation, if the invoice has been paid, the bar uses a thick hatching, identical to the one used on a project that dragged on. If, however, the client still hasn’t paid, the thick hatching will animate to emphasis that it is both late and unpaid.
Before wrapping up, I should note that none of these patterns are set in stone. Now that I’m starting to take on client work again, I’m trying to move faster with Cushion, so these patterns are a start. I definitely plan to add a key to reference and fine-tune them after using it for a while.