Journal
Recording screencast GIFs
I use GIFs a lot. So much so that I wrote a blog post about the perfect GIF workflow using Alfred and Dropbox. Aside from reacting to tweets with a favorite Seinfeld clip, GIFs provide a fantastic way to capture and share new features in Cushion. I can record an interaction to really show off the little details that make it special, rather than simply sharing a screenshot.

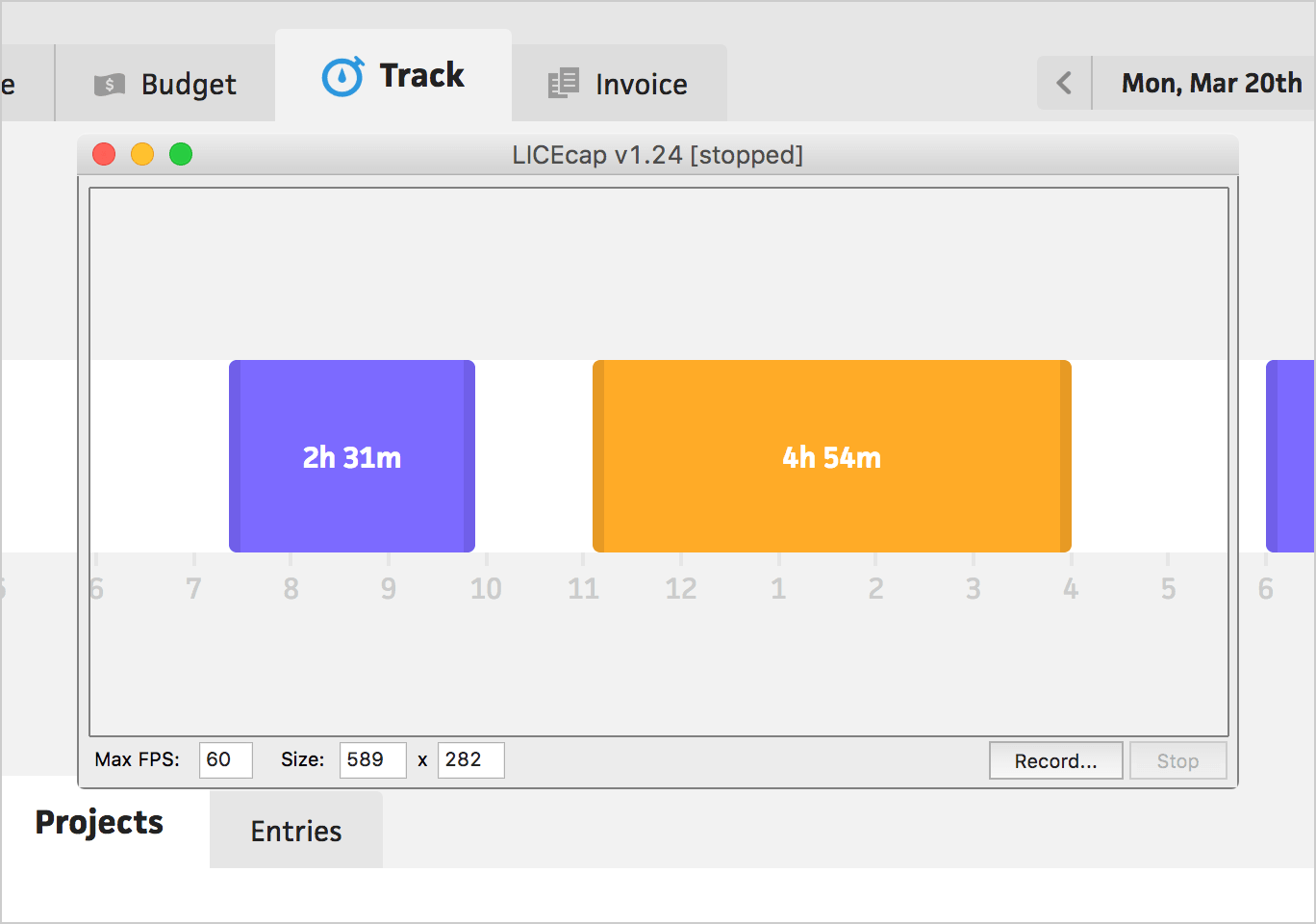
For the past few years, I’ve relied heavily on a little-known app named LICECap. Despite the unfortunate name, this single purpose app was great for quickly and easily recording a segment of the screen as a GIF. After a while, however, I noticed that the quality of its generated GIFs wasn’t ideal. With Cushion’s subtle variation of light grey colors, LICECap had trouble distinguishing between them all and would often remove a few when optimizing. I also had to record a GIF several times to get it right because LICECap didn’t provide any way of editing a clip after the fact.

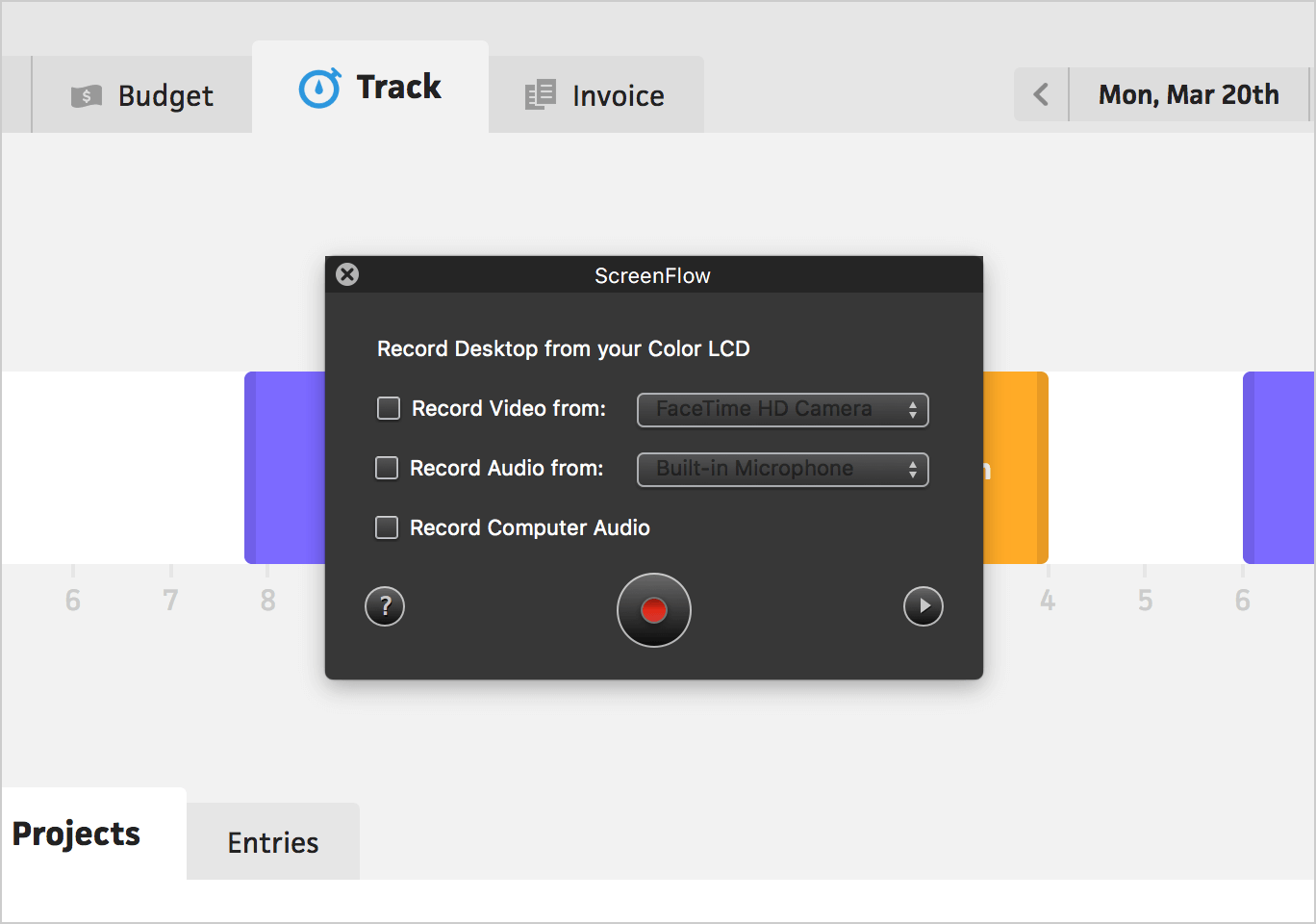
I decided to try a different workflow, which involved multiple apps and several additional steps, but would preserve the colors and quality I was after. In this new workflow, I would record the interaction using ScreenFlow—an app for recording and editing video screencasts. After exporting the screencast, I would import the video file into Photoshop and save for web as a GIF—making sure to optimize it enough to reach the 5mb maximum filesize for Twitter uploads.
Phew.
This workflow certainly wasn’t ideal and took much longer than using LICECap, but the GIF quality it produced was worth it... until recently. Earlier this year, I stumbled upon an app created by Giphy, the internet’s beloved GIF search engine. The app is called Giphy Capture and it’s by far the best way I’ve found to record a screencast GIF.

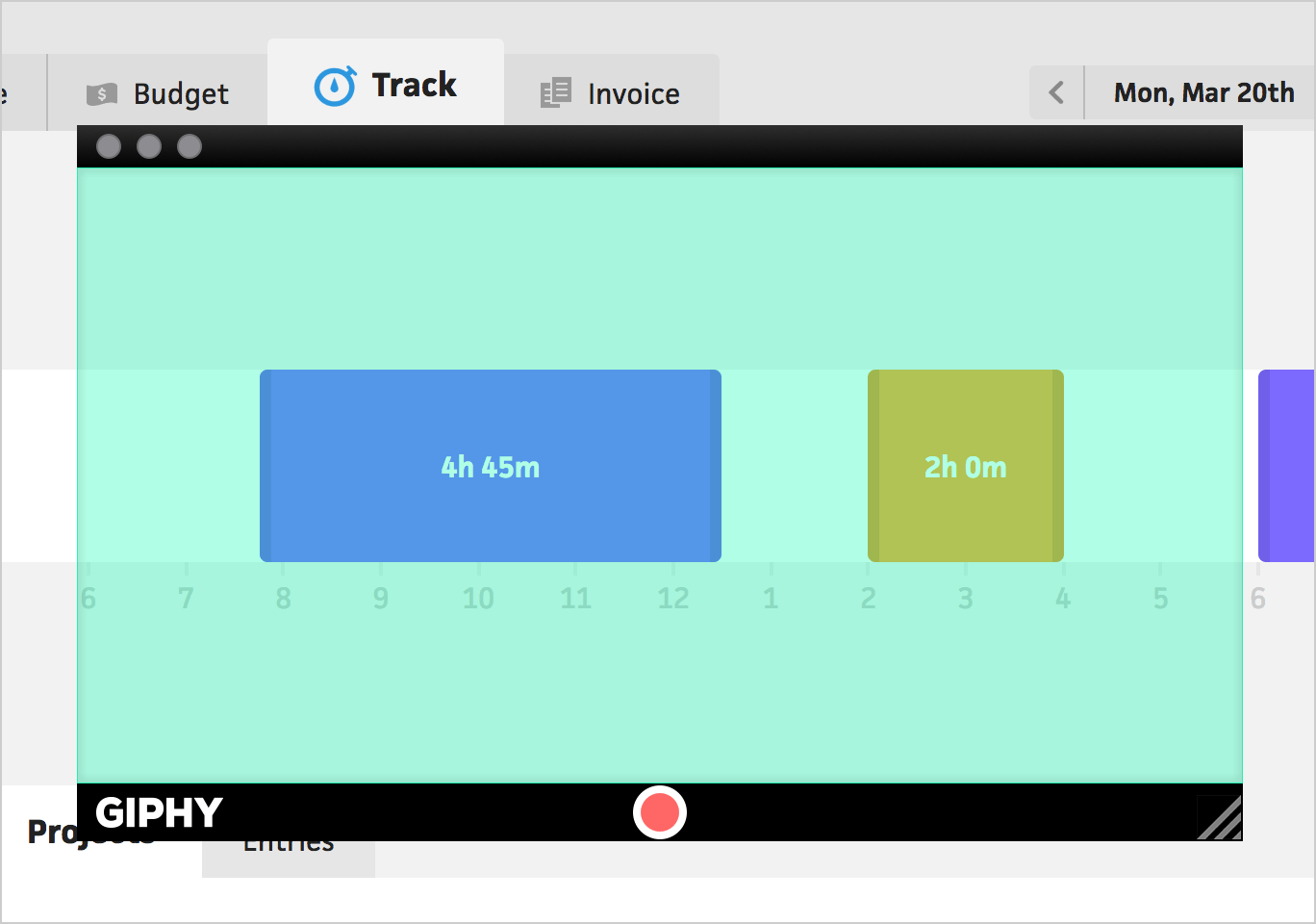
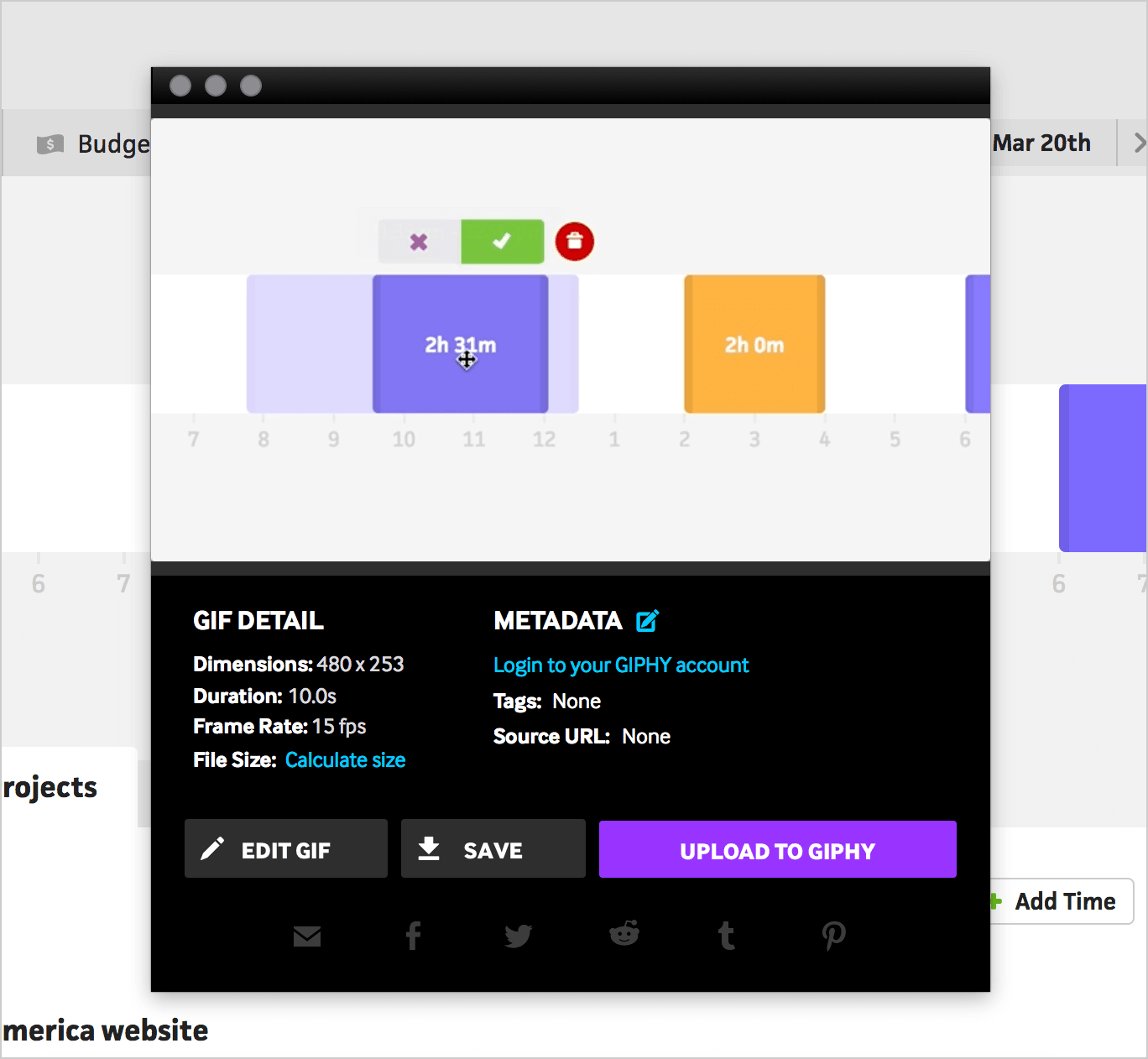
The app itself is expectedly rough and quirky—even the filename, which is in all caps. When you open the app, it shows a transparent, cyan window, which is your recording area. Clicking record starts capturing the screen, then clicking the stop button ends the recording.

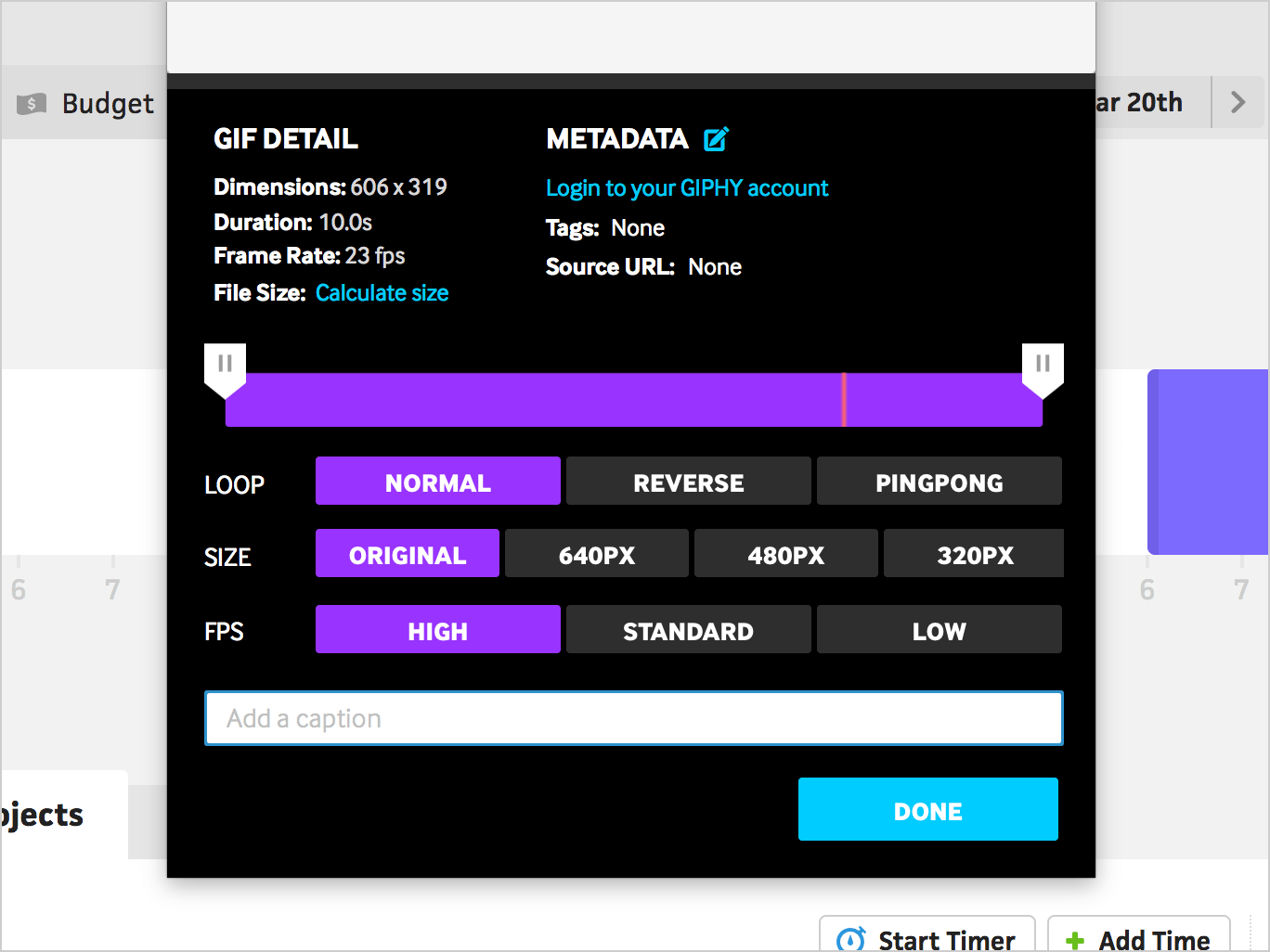
Once you’ve finished recording, Giphy Capture lets you trim the clip or edit its dimensions, frame rate, or looping style. Even if you maximize the settings to full size and a high frame rate, the filesize is still incredibly small, so I choose these settings every time. Unfortunately, the app doesn’t have a way of saving default settings, so each time I record a GIF, I need to adjust the settings before saving.

When you’re ready to save the GIF, you can either download it as a file or upload it to Giphy. I save the GIFs to my hard drive, so I can keep local copies and easily upload them to Twitter or our website.

Compared to LICECap and ScreenFlow, I’m blown away by the quality of Giphy Capture’s GIFs. The frame rate is smooth, Cushion’s light grey colors are defined, and the filesize is surprisingly small. Despite its scrappy feel, Giphy Capture is my new go-to tool for recording interactions. If you need a screen recording app for GIFs, definitely give Giphy Capture a try.