Journal
Offering discounts
Recently, I’ve been partnering with freelancing communities and conferences in an attempt to get Cushion in front of more freelancers. I wish I could send out a beacon to alert all freelancers of Cushion’s existence because I know there are countless people who still don’t know about it. This kills me. Spreading the word is slow, but I’m getting there little by little.
In partnering with relevant groups, I can provide these communities and conferences with a discount to offer their members or attendees. This helps both of us by providing them with more value to extend to their guests while I get potential new users.

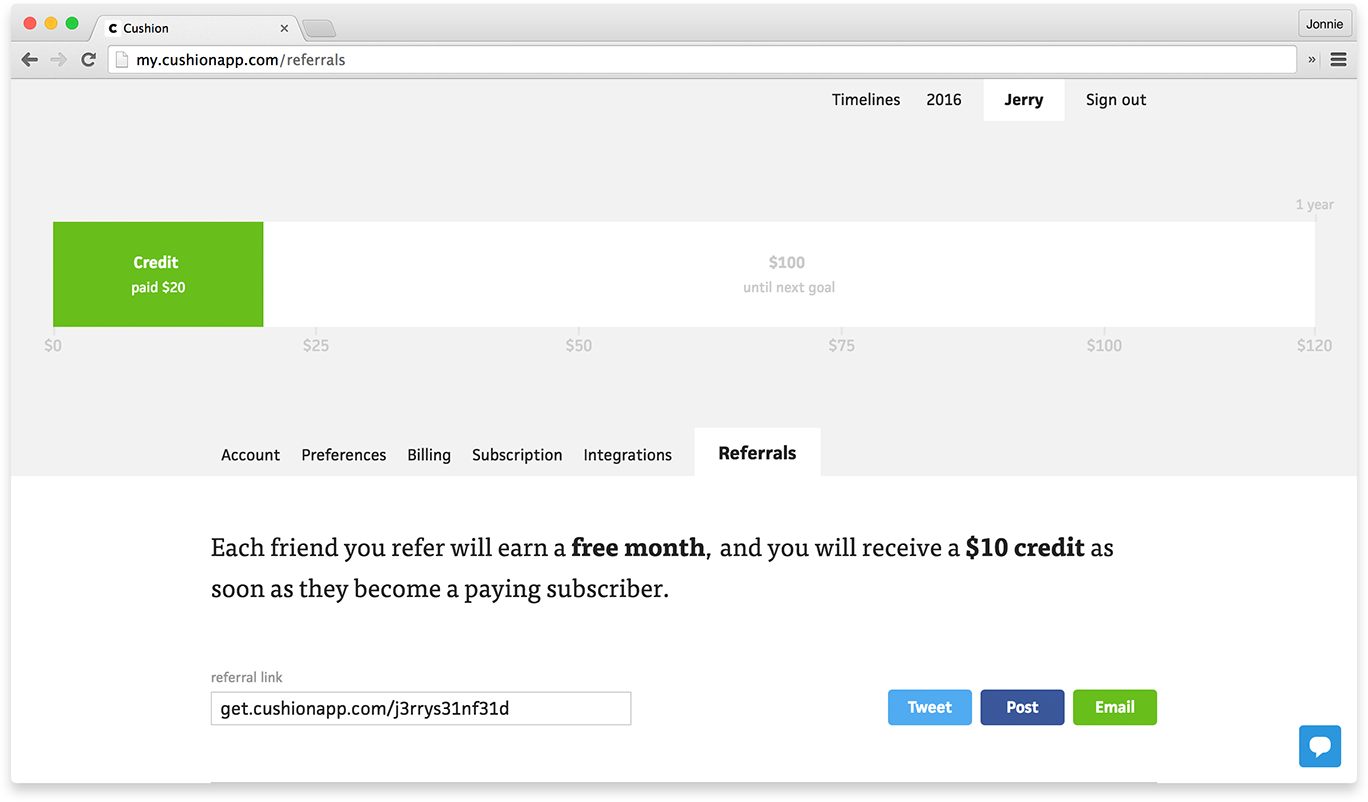
I started handing out discounts by “hacking” my own referral system. The referral system relies on a URL with a referral code attached to it. Each user has his/her own referral link, which gets them a $10 credit for each user they’re able to subscribe. The referred user gets a month free to start—pretty standard.
A while back, a conference reached out, asking if they could make Cushion a sponsor and offer a Cushion discount to their attendees. Of course! I’d take that deal any day. At the time, I didn’t have a proper discount system in place, but I did have the referral system.
I created a new user for the conference and changed that account’s referral link to a memorable code that could be given to attendees. Fortunately, the referral system includes basic analytics, like who signed up with the code (by nickname) and who became a paying customer. This worked well, but I wasn’t ready to create a new user for every conference that wanted a discount.

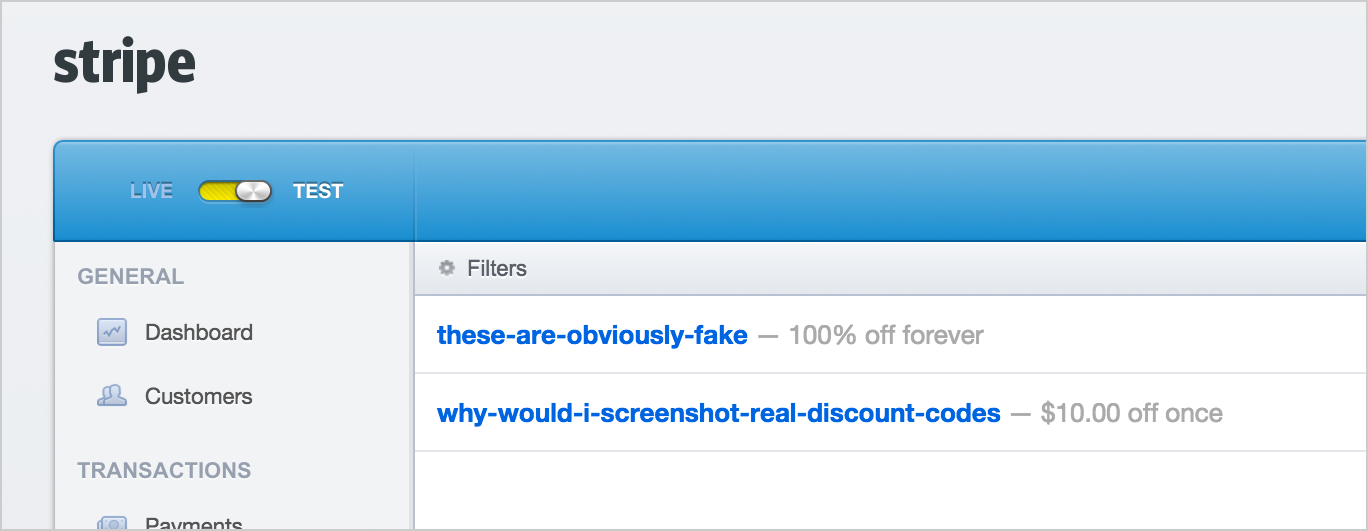
I decided to spend a day putting together a quick discount system on the back of Stripe, which already handles coupons and discounts incredibly well. I manage the coupons in Stripe’s dashboard and Cushion listens for any changes. Whenever I create a coupon in Stripe’s dashboard, Cushion receives an event and stores the coupon locally, so I don’t need to make any requests to Stripe.

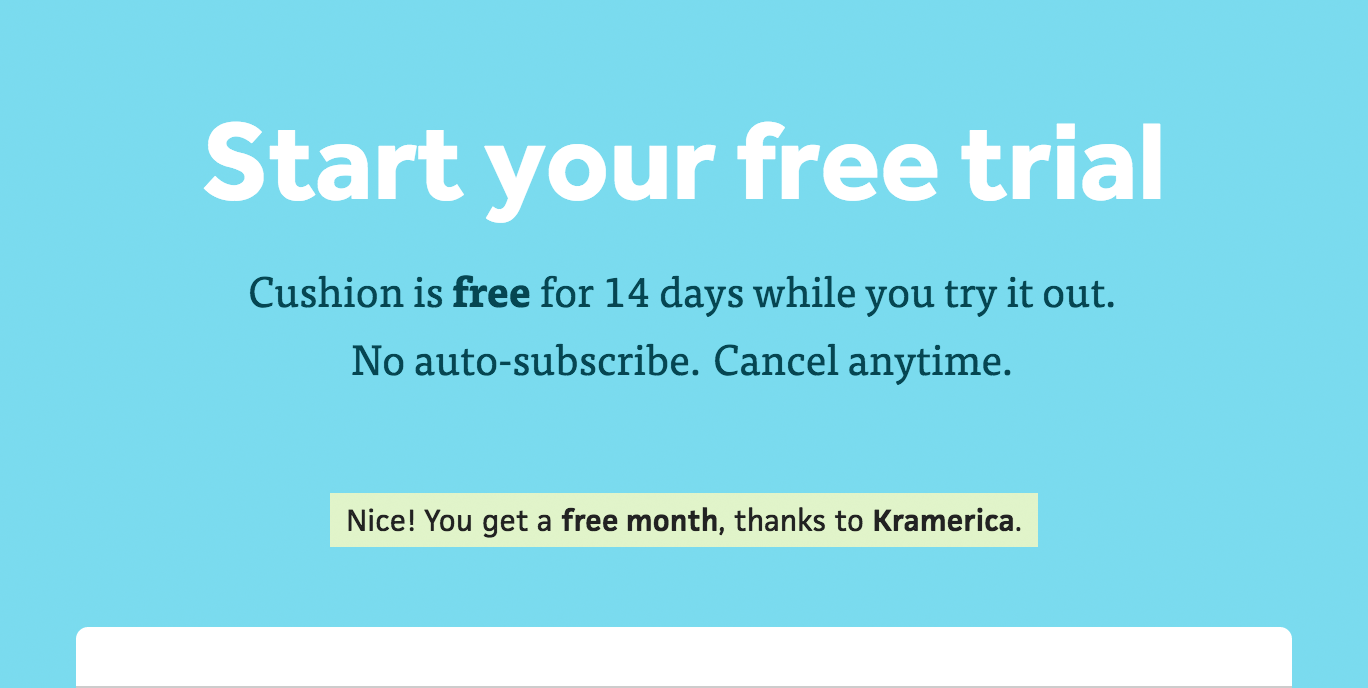
When a user signs up, I check if they’re using a coupon. If they are, I display the discount along with a “thanks” to the person or organization that gave it to them.

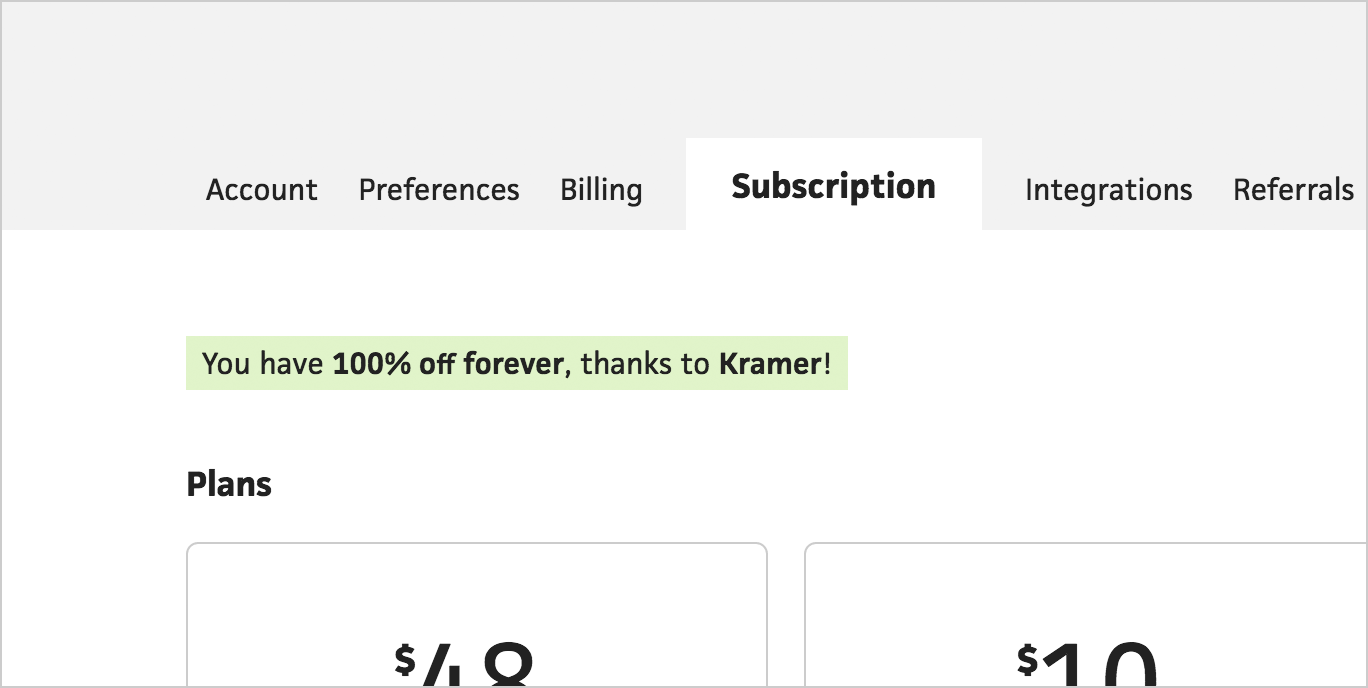
Later, when the user is deciding whether to subscribe, Cushion displays their discount, so there’s no question that it exists and will be applied if they hit subscribe.
The discount system on signup is only for public discounts, which are typically a free month on top of the trial—I’d gladly give that discount to anyone if it’d make them more likely to subscribe. I also have special discounts that I give to close friends or people who help me out. I wouldn’t want these discounts to be out in the open, so I tag them as private in Cushion. That tag prevents them from being used by anyone—I have to manually add them to an account.
I’d love to get Cushion in the hands of more people, so if you know a community, conference, or event that would benefit from a Cushion discount, let me know!
Also, if you’re interested in trying Cushion, use this link for a discount. (What kind of person would I be if I didn’t include a discount in the post about discounts!)