Journal
Modal forms
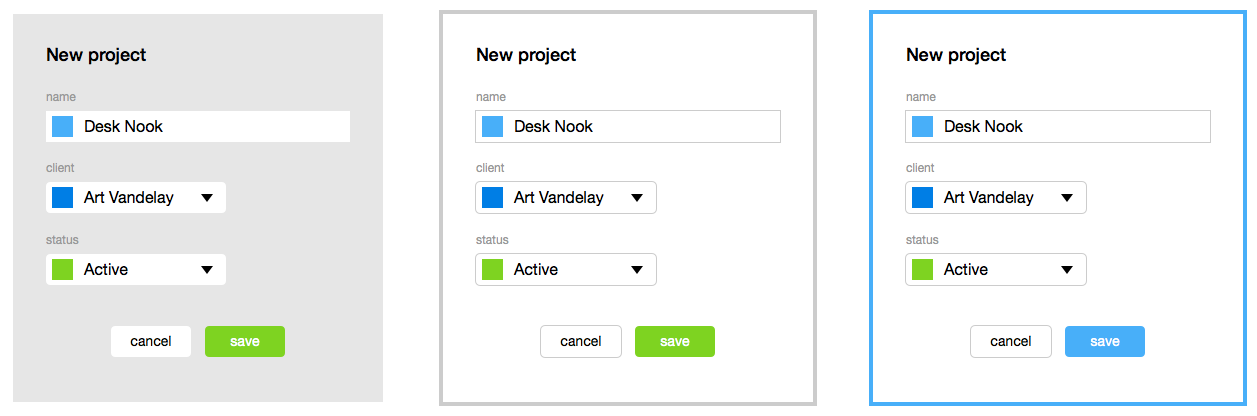
This week, I spent more time designing Cushion, specifically the form for new projects. I’m starting out very basic, with only the name, client, color, and status. I hate designing forms because the best forms don’t feel like forms and that’s difficult to achieve. Below are a few variations, but not I’m thrilled about any of them.

The current state is much better than where I started. At first, I had color as its own field, but with four fields, the form already felt lengthy. Right now, color is combined with the name field to match the rest of the fields. I feel like color could play a huge role in the app, associating most pieces of data. I originally only assigned color to clients and projects, but it could also tie into statuses—green for on-track, yellow for on-hold, red for important or late.
I also decided to go with a modal for now because I want the user to be able to create projects from anywhere. It could be nice to eventually have a more embedded option, like adding onto existing lists, etc., but one step at a time. I’m still not happy with this design, though.
Regarding the dev side of the app, I originally planned to test everything from the start, but I’m quickly realizing how difficult that is when nothing is certain. Testing the backend is a given and easy in this regard, but testing the front-end before most decisions have been made will inevitably result in back-tracking. Because of this, I decided to write a draft version of the front-end, get the initial interaction solidified, then go back and rewrite it, tested. It also seems like a bunch of unnecessary work, but luckily, AngularJS has been great for quickly prototyping ideas.
The API is coming along wonderfully. I currently have models and endpoints for clients, projects, statuses, and invoices. I added invoices yesterday, researching a few existing services I plan to tie into, like Harvest. For now, invoices have an issue date, due date, and amount. On the front-end, I use Moment.js to translate the dates into relative dates, so they’re easier to digest. I can add a few little touches to this, like highlighting the date when the invoice is overdue.
All in all, this has been a very productive week. Over the next few days, I plan to focus more on the workflow of creating each model on the front-end. Hopefully, I can get to a good spot.