Journal
Invoice terminology
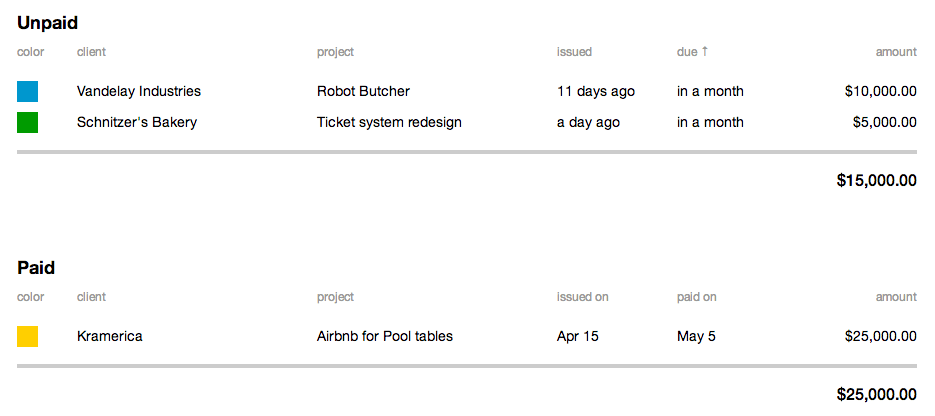
After creating the invoice model and provided it with its own table section, I started integrating it into the rest of the sections. The projects section now has a column for paid and unpaid invoice amounts as well as a footer under each table for the sums. For the paid/unpaid attribute, I researched a few of the services I plan to integrate with and looked at how they represent this in their invoice model. Each one has a status for invoices, with half a dozen options:
Harvest open, partial, draft, paid, unpaid, past due
Freshbooks disputed, draft, sent, viewed, paid, auto-paid, retry, failed
Dayswork unresolved, paid, uncollectable
Again, like with the project statuses, no one can agree on a set of common statuses to use, so we have a long list of unique ones per service. Since these are all services where you can create invoices and track them on a granular level, they need the specific statuses, like draft, viewed, etc. I have absolutely no plans for invoice creation in Cushion, so I have it easier when it comes to statuses. What I really want to know is whether or not an invoice has been paid.

Originally, I created a boolean paid attribute and used that as an indicator. After separating the invoices section into two tables, “paid” and “unpaid”, I noticed this boolean wouldn’t suffice—I needed more relevant data. For instance, in the paid table, I no longer need the “due” column—I’d much rather see when invoices were paid. Considering this, I changed the paid attribute to a date, called paid_on. This gives me the date on which the invoice was paid and an easy indicator of whether it was paid or not (true if the date is set).
I’m excited about the invoice portion of the app because every service provides so much useful data. For now, I plan to condense it into something easier to digest, but down the road, there is so much I can do with it.