Journal
Inspiration vs imitation
This week, a friend pointed me to a website. He didn’t say anything about the website—he just left me with the link. After visiting the website, I realized why. He didn’t need to say anything because he knew how much it would hurt to see.
I started coding at the age of 10. I built websites for my favorite video games, writing walkthroughs and listing cheat codes—assuming everyone visited my website as soon as it went live. The websites didn’t look great—they included the same “under construction” gifs and rotating 3D text that every other website had at the time. I looked at these other websites for inspiration, pulling from them what drew me in. “View source” was my textbook—a free behind-the-scenes for every website on the internet. I copy/pasted every bit of code I hadn’t seen before and tweaked it to see what else it could do. Programming was new to me and I was excited.
A couple years went by and I continued to learn about programming. My mom would drive me to the book store so I could bury myself in the “Computers” section. I read as much as I could in the hour we were there, fascinated by every “Introduction to” this language and all the “Bibles” for that language. When it was time to go, I would beg and plead for the book I just had to have. The book was rarely relevant to what I was coding at the time—I just didn’t understand it and that’s why I had to have it. I wanted to learn.
After a few trips with mom, I discovered a series of books that showcased the “masters” of my programming world. Each book included a CD with the actual work of the masters and the book would reveal the thought process and decision-making behind each piece, often including an example tutorial. These masters became my idols and I tried my best to create work as impactful as theirs was to me. I completed the tutorials and raced to show my parents—never mentioning the book, or the masters.
A few more years went by and I continued to follow their work. When they launched something new, I would learn from it and try to recreate it—just to see if I could. I redesigned my website every month to include a fancy new loading screen or an animated mouse trail—similar to the ones they had, but different enough to call it my own.
While many of my idols dropped off the radar over time, I continued programming. Several more years went by and I now had an entire decade under my belt. I no longer felt the need to rely on others for inspiration—I had ideas of my own. I filled my school notebooks with these new ideas, then raced home to see if they were even possible. Every night, I went back to the drawing board, hoping to come up with something that would give others the same spark that I felt in the book store.
I started to receive emails from young developers, asking for advice on where to begin. I directed them to my favorite books and websites, and we stayed in contact as they learned the same way I did. From time to time, I would recognize my own style in their work—just little things, like my favorite hex color or my go-to font combination. This didn’t bother me much because I also learned by trying what others have tried.
Occasionally, I would see someone go too far. I always hoped it was an honest mistake, but sometimes it wasn’t. They either thought no one would notice, or even worse, they didn’t care. Most of them didn’t realize just how small this community is or how much this action would hurt the original person. I’d try my best to warn them of the fine line between inspiration and imitation. I could only hope that they heard me.
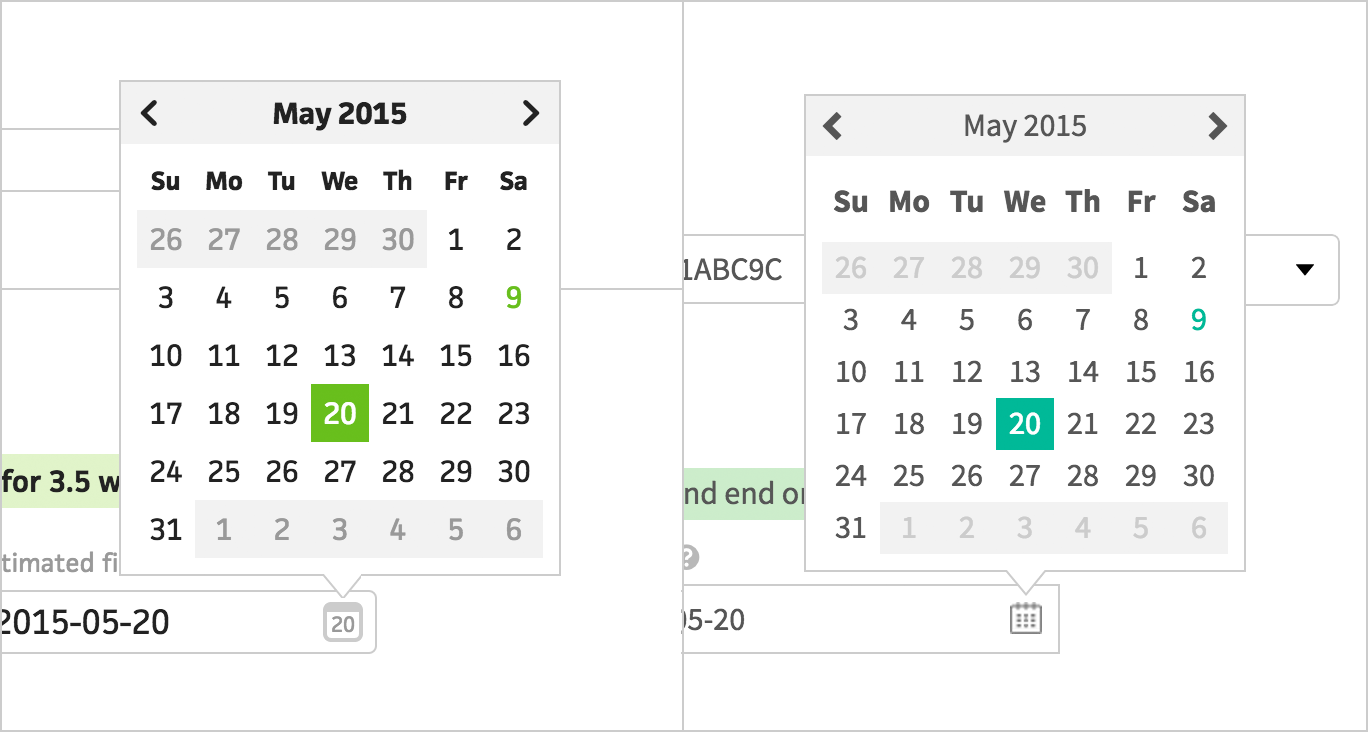
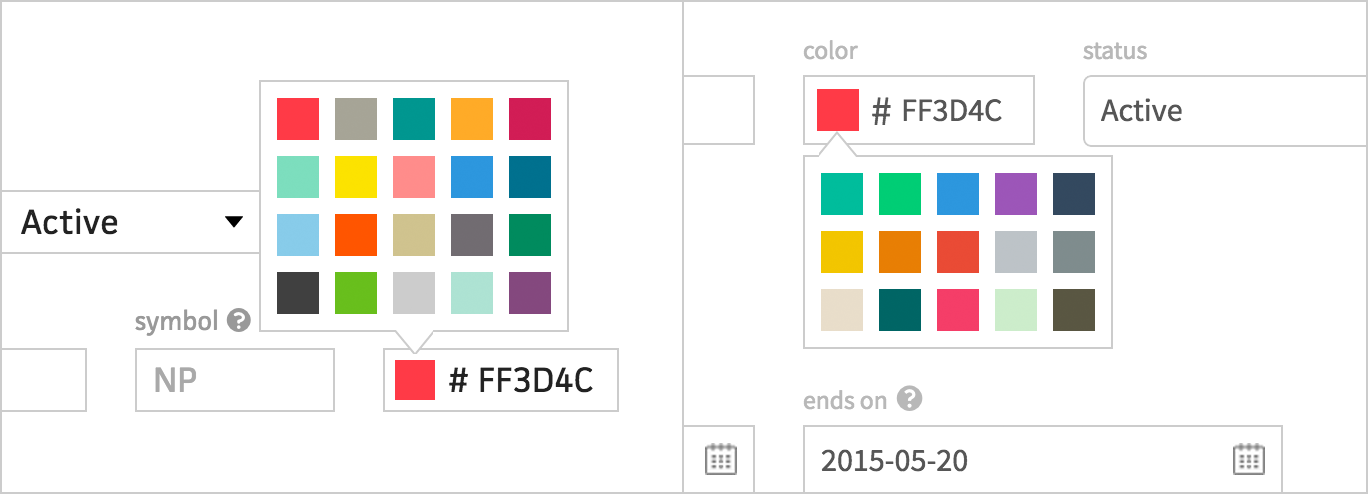
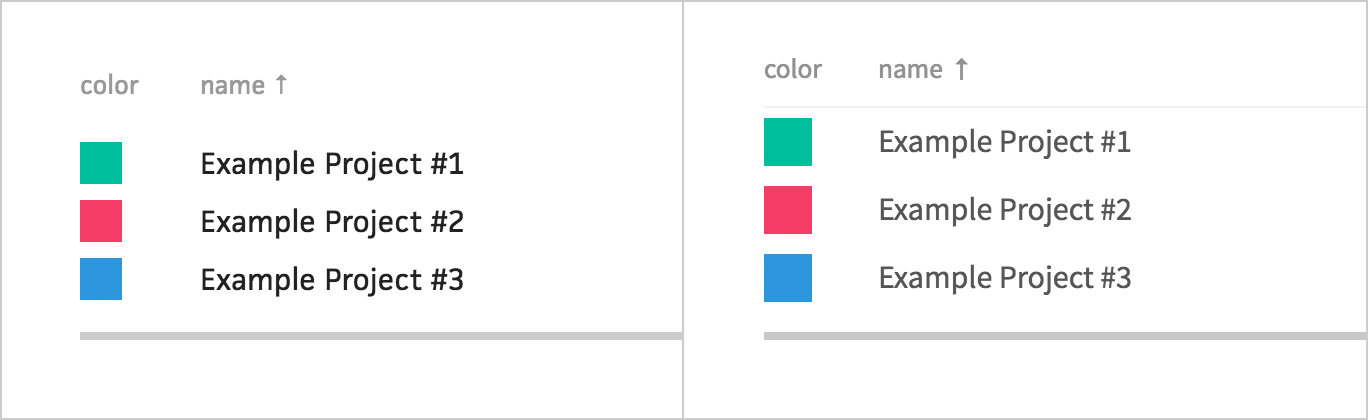
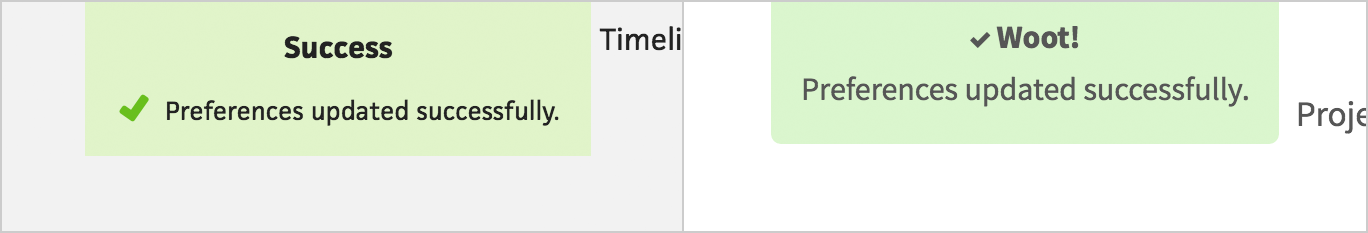
The link I received was to another project management service. With my recent work on integrations, I thought it might be another app worth integrating with, but as soon as the website finished loading, I knew something was wrong. My heart sunk and a tidal wave of thoughts and questions hit me. I had trouble processing what I was seeing.

I saw Cushion—not the name or the idea, but an undeniable resemblance to what I’ve spent the past year designing. I couldn’t sign up for it because it’s in private beta, too, but the video revealed enough to justify a conversation. I visited the Twitter page to reach the people behind it when my heart sunk even deeper—I recognized them.
They were Cushion beta users.

Aside from feeling sick, I felt betrayed. Not only because they were Cushion users, but because I remembered answering numerous questions they had about how I built parts of the app. I was naive to assume they were just curious developers, but this community is built on sharing what we know. And, there’s an unspoken trust that goes along with it.

I reached out, expecting acknowledgment and an apology, but I was met with a strong defensive stance—claims that the look is “standard design” and that Twitter Bootstrap scaled down would look the same; that the design existed before Cushion because they bought the domain name years ago; that I had no reason to be upset.

I was upset. The similarities were too blatant to ignore, but they weren’t seeing it. They offered to change the notification after admitting it looked similar, but how could they not see everything else? In a last-ditch effort to get through to them, I asked that they at least change the parts that look identical. They said they didn’t have time to, but joked that they could hire me to do it.
I was very upset. Almost an hour had gone by and nothing would change their mind. We ended the conversation.
Cushion has become my life, and I’m putting everything I have into making it my career. I’ve worked tirelessly for the past 15 months to turn this idea into something real, and it’s heartbreaking to see someone claim my work as their own.
Although this has been a truly emotional distraction, I’m going to continue making work that I can be proud of—because this is what I’m meant to do. I’m here for the long haul, and nothing is going to get in the way of making Cushion my own.