Journal
Estimated incomes and talks with other freelancers
I’m making so much progress with Cushion. I almost can’t sit still. Each night, I go to bed thinking about Cushion and wake up thinking about it. Needless to say, everything is going well.
I finished the refactor of changing the Status model to List, which immediately feels clearer. Now you can have a list, or bucket, of projects and it doesn’t need to represent a status. I’m certain people will use Cushion much differently than I would have expected, so I don’t want to force too many workflows on them. I typically separate my projects into “Active”, “Pending”, “Potential”, and “Done”, but there are so many other possibilities, I might adopt a few more, like “Dormant”. This would represent any project that is blocked for one reason or another, so you don’t need to worry about it until they get back to you.

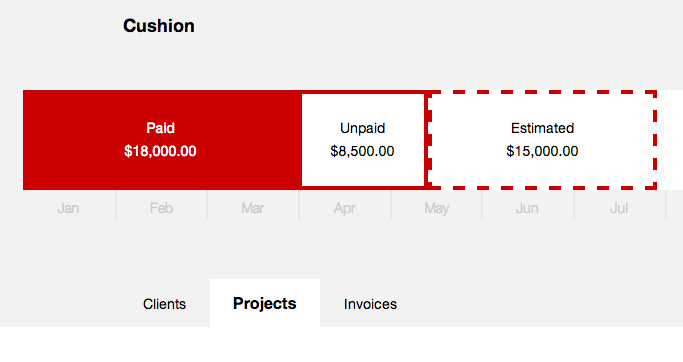
On the income side of things, I added another column. Prior, I had two columns—“Paid” and “Unpaid”. These values were pulled from a sum of the invoices for a given project, so you know how much has been made versus how much is pending. But what about when you start a project and have a general idea of how much it will bring in? That should be represented on the timeline as well, so I added “Estimated”. This is a ballpark figure represented by a single column in the database, so when you create a project, you just give it a number. At some point, it would be nice to be more granular with the estimate and comparing detailed estimates against actual outcomes, but this works for now.
This weekend, I spoke to a few friends who would be prime users and over the next month, I’m going to continue doing more research along these lines. It’s incredibly fascinating hearing other freelancers or design studio owners talk about their needs—especially when most of them aren’t covered by the plethora of existing services. This makes me even more hopeful for Cushion. I know it fits the bill for me, but it’s reassuring when I hear from others that they need it, too.