Journal
Building the Table with Vue.js

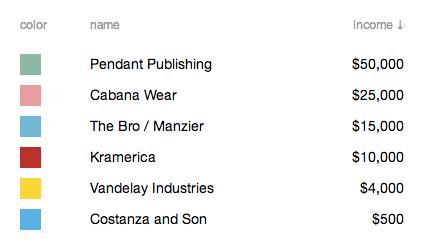
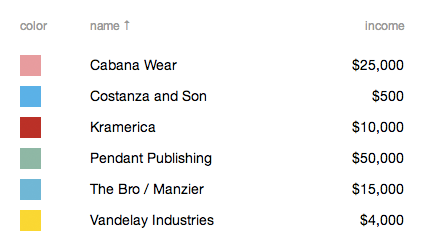
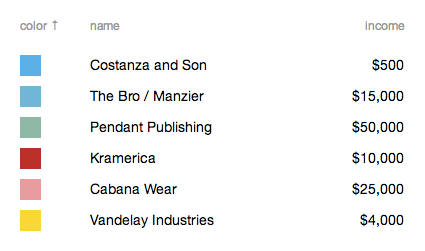
Yesterday, I set up my test environment and started writing tests for a simple table component I’m building with Vue.js. At first, I wrote it to rely on a provided template, so it wouldn’t be too restricting. The more I worked on it, however, the more I realized how much it could benefit from automation. I replaced all the hard-coded HTML with looping template code. Now, it can create its own headers based on a provided list of header names and types—color, text, and currency.

The table can sort itself by clicking any one of the headers—once for ascending, twice for descending. For the color-typed column, it sorts by RGB, so the rows create a smooth gradation. I also added currency formatting using Accounting.js, an incredibly simple and configurable library for formatting money of any kind. Vue.js made formatting too easy with the use of custom filters on data.