Journal
Archiving and estimate differences
This past week, I added two big features to Cushion. Not big in the sense of workload or scale, but big in terms of value. Both are incredibly useful and have personally made Cushion feel like a more serious contender.

The first is archiving. Previously, every client, project, and invoice you created would always remain present, regardless of whether it were still active in your day-to-day. Nearing the end of the year, that 1-day project you worked on in January would still appear aside your current projects. Now, you have the ability to archive items.

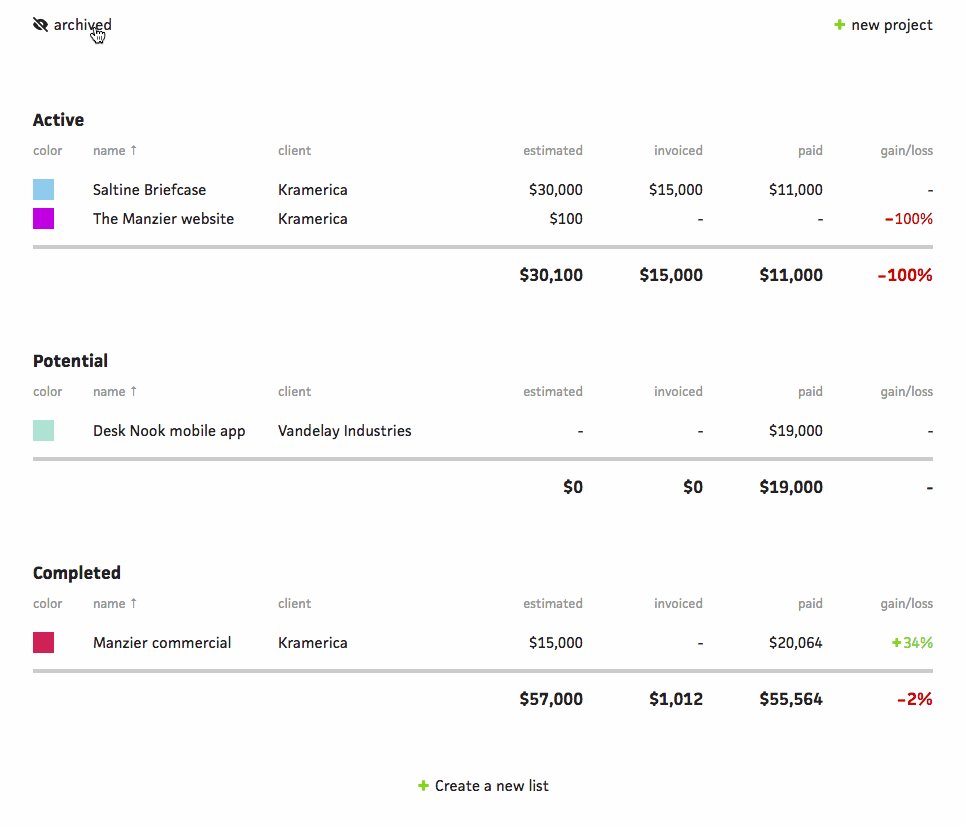
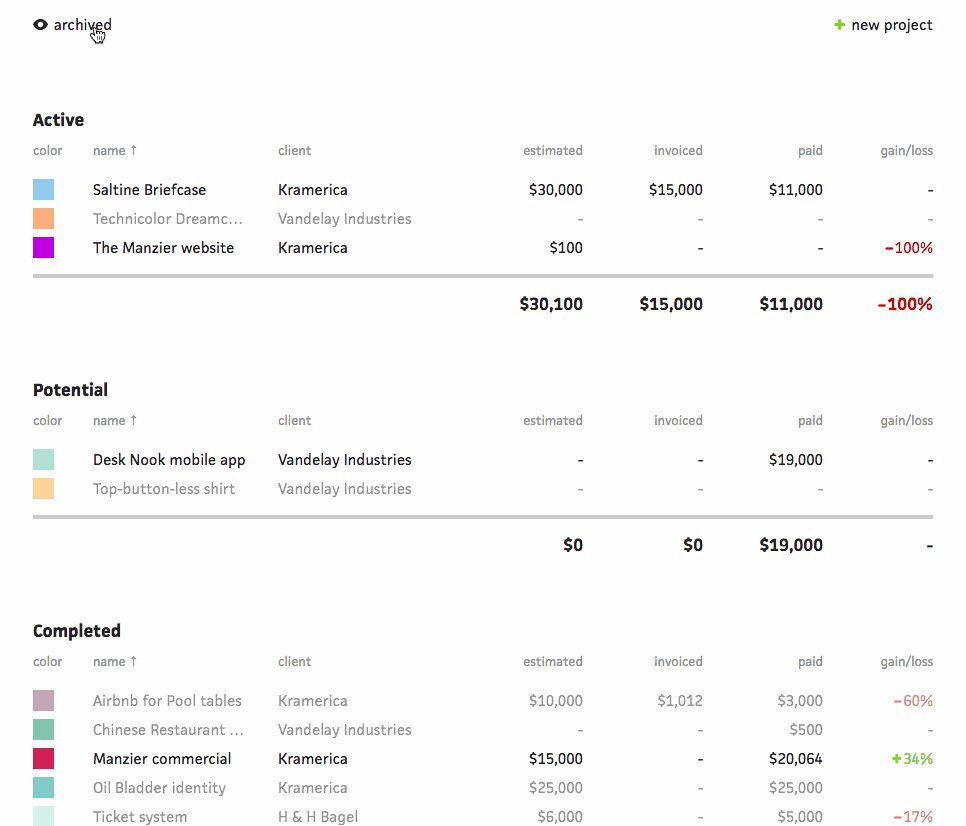
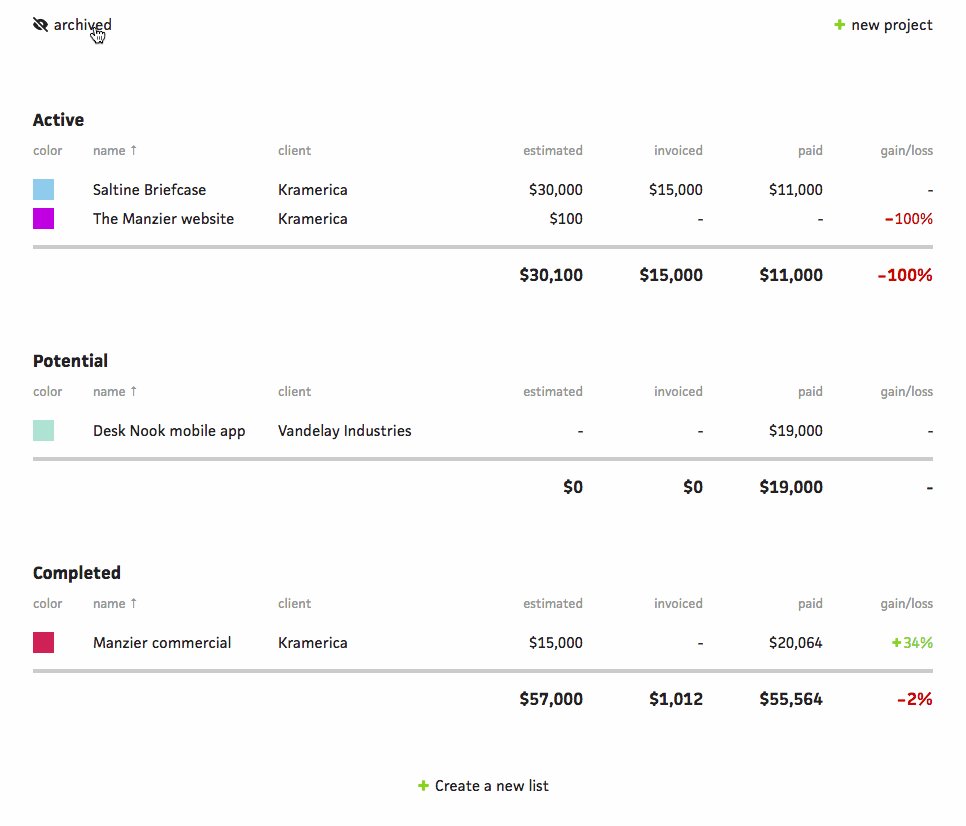
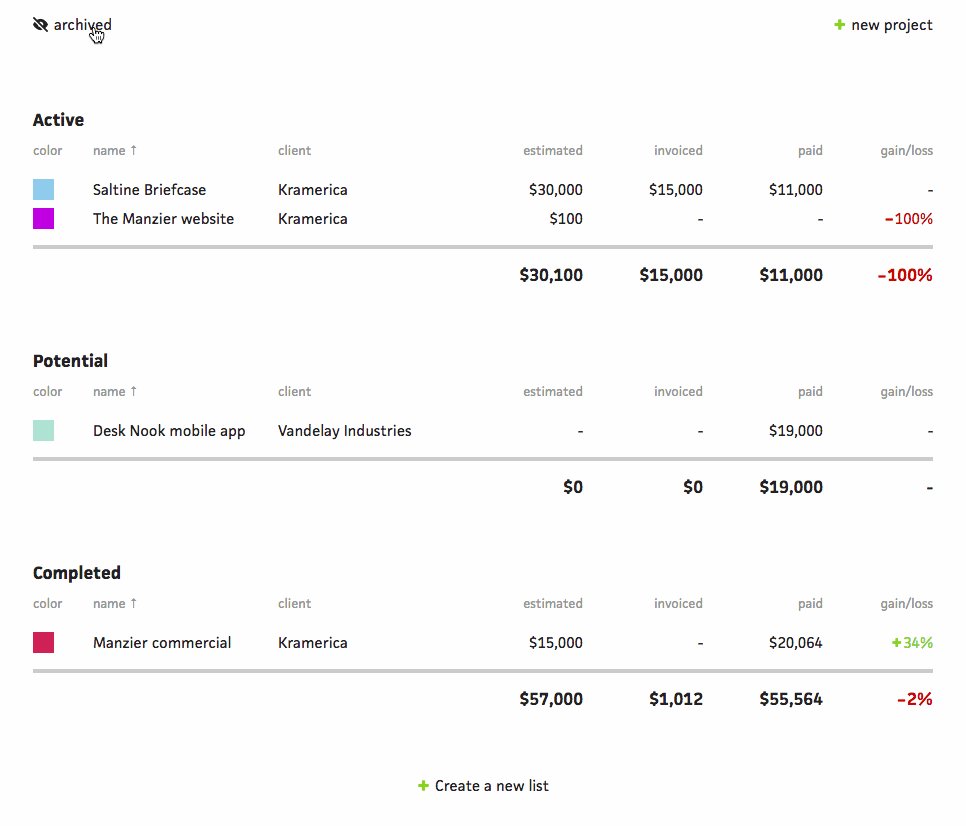
Archiving does two things. In the table view, archiving allows you to toggle the visibility of any archived item using a switch in the top left. In project forms and invoice forms, archived items are filtered from the dropdown menus. With this, you no longer need to sift through every project when creating a new invoice.

Archiving also cascades. This means that if you archive a project, all of its invoices will be marked as archived, too. And, if you archive a client, all of its projects and invoices will be marked as archived. This is not only useful for old projects, but also for potential projects that are either on hold or so far away that you don’t need to think about them yet.

The second super useful feature is a new column in the budget view, called “gain/loss”. This column takes your projects’ estimates and compares them to your actual income for the projects, presenting it in an easy-to-read percentage. The percentage is then colored green for positive values and red for negative values. Even without reading the numbers, you’ll have an idea of how well you’re estimating.
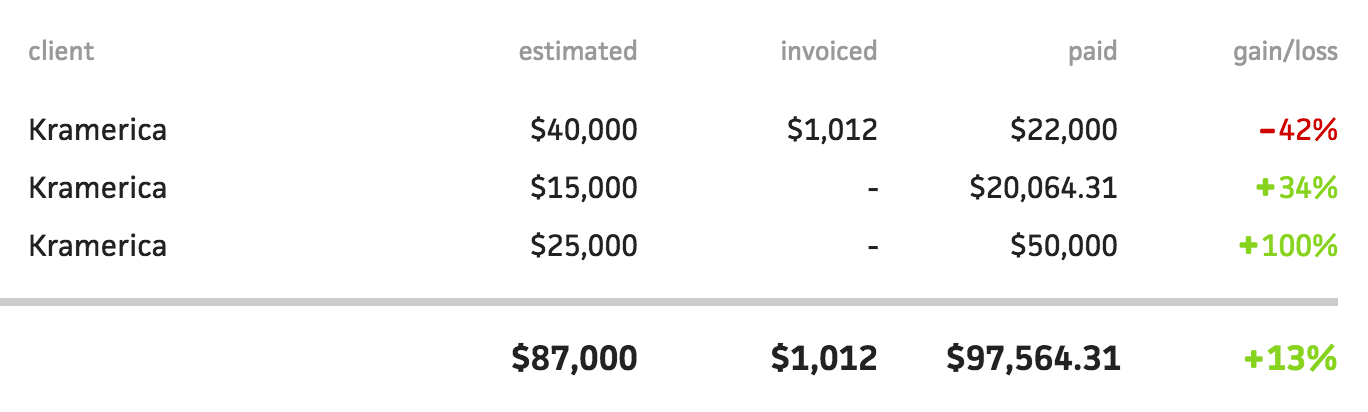
Just like income columns, the “gain/loss” column has a “sum” in the table footers. It’s not just a simple sum of each row’s percentage, but rather a comparison of your total estimates to your total income. If it’s in the red, you know you either need to better estimate your projects or bump up your rate. This column also exists in the client budget view, so you can see per-client how close or far off you were.
I’m really excited about these new features as they add even more value to an app that has become indispensable to my workflow. Starting in November, I’m doubling the number of invites I send out for the paid beta this month, so if you’re interested in using Cushion early, let me know.